Spis treści:
Twoja strona internetowa długo się ładuje, a ty jesteś przekonany, że jest to wina słabego połączenia internetowego lub niewystarczającej mocy twojego urządzenia? Zastanów się, czy nie warto poszukać problemu trochę głębiej i sprawdzić, czy coś nie spowalnia twojej witryny od pierwszych sekund uruchomienia.
Dlaczego należy zwrócić uwagę na szybkość ładowania strony?
Mogłoby się wydawać, że prędkość strony wpływa tylko na odczucia użytkownika podczas korzystania z witryny, jednak rzeczywistość okazuje się być trochę inna. Długi czas ładowania strony niesie za sobą pewne skutki i poniżej postaram się kilka z nich przedstawić.
Co powoduje wolno ładująca się strona?
- utrata użytkowników
To, co pierwsze przychodzi nam na myśl to na pewno własne odczucia spowodowane wolno ładującą się stroną. Zazwyczaj po kilku sekundach czekania rezygnujemy, opuszczamy stronę i poszukujemy informacji na innych serwisach. Długi czas wczytywania strony łączy się to nie tylko z utratą użytkowników, ale także z negatywnymi skojarzeniami ze stroną.
Aż 40% użytkowników rezygnuje z pozostania na stronie jeżeli jej czas ładowania się wynosi ponad 3 sekundy.
- mniejsza widoczność w wynikach wyszukiwania Google
Sama prędkość ładowania się strony internetowej nie ma bezpośredniego wpływu na pozycję strony w wyszukiwarce, jednak przekłada się to na zachowanie użytkowników, których zachowanie w dużej części odpowiada za te wyniki.
- mniejszy współczynnik konwersji
W przypadku płatnych kampanii współczynnik konwersji jest niezwykle ważny. Wydając pieniądze na reklamowanie strony internetowej, która nie zachęci odbiorcy długim czasem ładowania, wykorzystujemy budżet, który nie przyniesie rezultatów w wynikach.
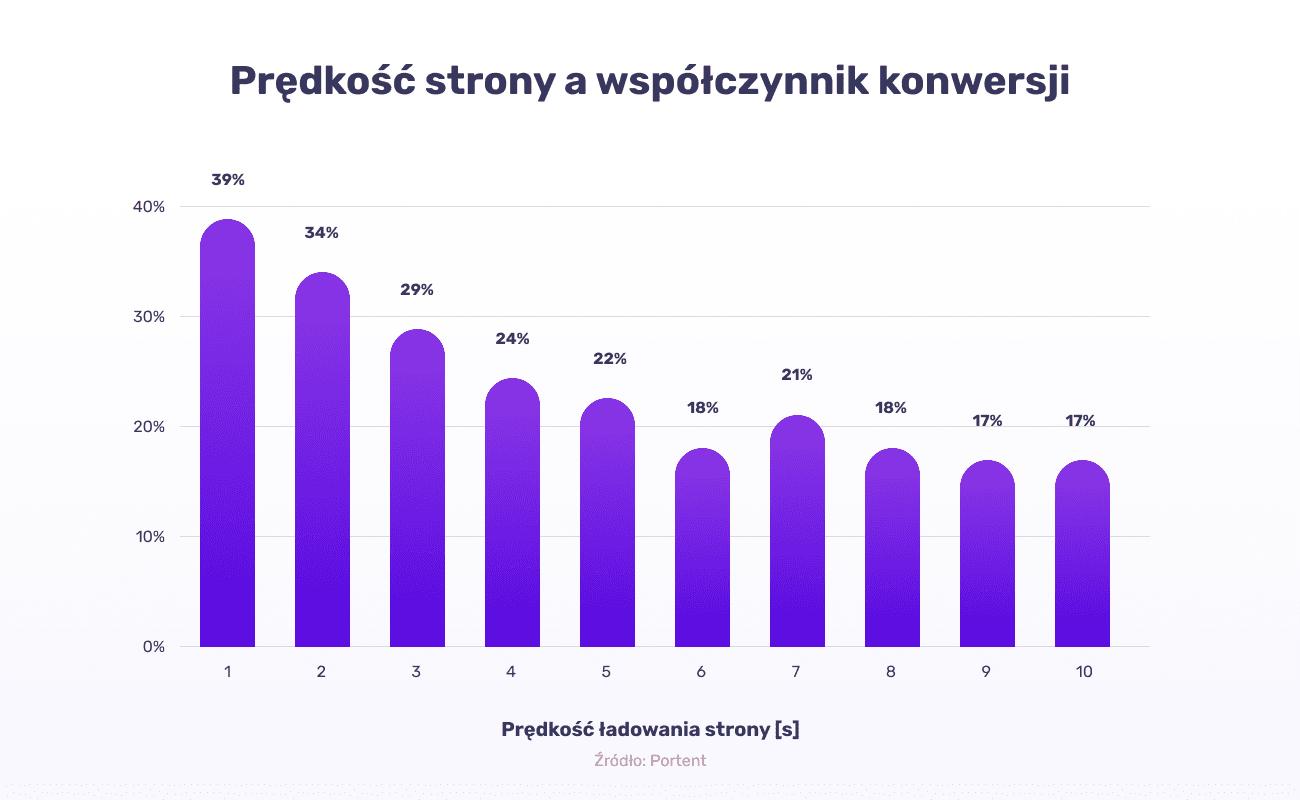
Gdy strony ładują się w 1 sekundę, średni współczynnik konwersji wynosi prawie 40%. Przy 2-sekundowym czasie ładowania, współczynnik konwersji spada już do 34%. Przy 3 sekundach współczynnik konwersji zaczyna się wyrównywać i wynosi 29%, a najniższą wartość osiąga przy 6-sekundowym czasie ładowania. – Portent, 2022

Źródło: Portent
- wyższy współczynnik odrzuceń
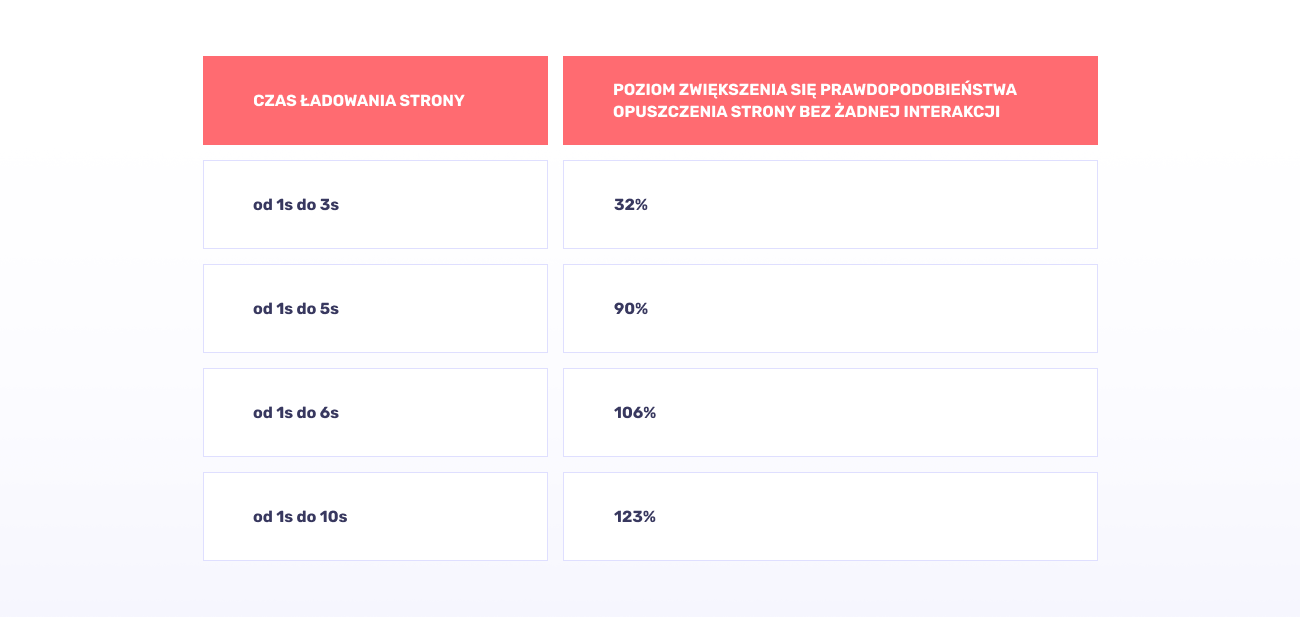
Pokazuje on jaka część użytkowników opuszcza stronę bez wykonania żadnej interakcji. Dane przedstawione przez Google przedstawiające zależność między czasem ładowania strony, a prawdopodobieństwem opuszczenie przez użytkownika strony bez żadnej interakcji:

Źródło: Think with Google
Korzyści szybko ładującej się strony internetowej
- mniejsza frustracja użytkownika spowodowana długim czasem oczekiwania
- lepsze pozycjonowanie strony w wynikach wyszukiwania
Szybkość strony jest jednym z czynników rankingowych Google, w którym nawet niewielkie zmiany mogą przynieść korzystne rezultaty. Głównie kierowany jest do urządzeń mobilnych, które czasami wymagają więcej czasu na załadowanie strony.
- wyższy współczynnik konwersji
Nie będzie zaskoczeniem stwierdzenie, że im szybsza strona, tym więcej zadowolonych użytkowników, którzy chętnie dokonają zakupu lub wyrażą zainteresowanie zrobieniem tego w przyszłości.
Blisko 70% konsumentów przyznaje, że szybkość strony wpływa na ich skłonność do zakupu u sprzedawcy internetowego. – Unbounce, 2019
- mniejszy współczynnik odrzuceń (Bounce Rate)
- szybsza indeksacja stron przez roboty Google
Prędkość strony ma też duże znaczenie dla robotów indeksujących strony, które lepiej crawlują strony ważące mniej. Co więcej, roboty wyszukiwarek mają ograniczoną liczbę stron, które są w stanie indeksować podczas jednej wizyty na stronie, co określane jest mianem Crawl Budget. Na współczynnik indeksacji, crawl rate limit, wpływa kondycja crawla, na którego stan przyczynia się wiele czynników technicznych. Jednym z nich jest szybkość ładowania strony, ponieważ często zdarza się, że roboty pomijają witryny, które sporo ważą i nie są odpowiednio zoptymalizowane pod kątem prędkości ładowania. Późniejsze dodanie strony do indeksu może być długie, a czasami nawet bezskuteczne.
Co wpływa na długie ładowanie się strony?
Aby zbadać źródło dużego obciążenia strony należy wziąć pod lupę zarówno serwer, który przechowuje stronę, jak i kod, z którego witryna jest stworzona.
Powody ze strony serwera
Hosting jest miejscem gdzie przechowywane są wszystkie pliki o naszej stronie. Jego jakość i poprawność działania mają więc niezwykłe znaczenie, aby witryna wyświetlała się poprawnie.
Zagłębiając się w ten temat należy poświęcić chwilę na zrozumienie o czym tak naprawdę mowa. Proces ładowania strony internetowej, w wielkim skrócie, polega na wymianie informacji między przeglądarką, a serwerem. To ze strony serwera przesyłane są pliki, dzięki którym przeglądarka jest w stanie wyświetlić stronę. Jeżeli więc czas oczekiwania ze strony hostingu jest za długi, zmniejsza się prędkość strony, co niesie za sobą wcześniej wspomniane konsekwencje.
WordPress
WordPress jest darmowym oprogramowaniem, za pomocą którego można stworzyć stronę internetową bez znajomości kodu i zasad programowania. W jego panelu można dokonywać modyfikacji i udoskonaleń kodu samodzielnie. Do dyspozycji otrzymujemy szereg darmowych szablonów i motywów, na których możemy oprzeć naszą witrynę. Należy jednak robić to z głową i pamiętać, że więcej nie znaczy lepiej.
- wtyczki – są przydatnym dodatkiem podczas prowadzenia własnej strony internetowej, jednak ich ilość najlepiej ograniczyć do minimum. Wykorzystujemy je w celu zwiększenia funkcjonalności i poprawności strony lecz często nie zdajemy sobie sprawy z tego, że instalując ich zbyt wiele, osiągniemy efekt odwrotny od zamierzonego. Niestety potrafią one obciążyć stronę, przez co korzystanie z niej jest mniej przyjemne. Warto rozejrzeć się za wtyczkami, które łączą w sobie kilka funkcji, dzięki czemu jedna będzie w stanie spełnić zadania dotychczasowych kilku.
- aktualizacje – temat dość sporny, ponieważ wiele mówi się o błędach występujących w najnowszych aktualizacjach, jednak to nie jest powód, aby trzymać się przestarzałej wersji WordPressa z nagromadzonymi przez długi czas danymi. Jeżeli nie czujemy się pewni nowości lepiej jest chwilę odczekać, rozejrzeć za opiniami pozostałych użytkowników, aby czuć się pewniej podczas całego procesu instalacji.
- pamięć podręczna – w tym przypadku warto zainwestować we wtyczkę, która pozwoli nam regularnie czyścić pamięć podręczną, co odciąży serwer i przyspieszy czas ładowania strony.
PrestaShop
PrestaShop jest darmową platformą idealną pod tworzenie sklepów internetowych. Idealnie sprawdzi się dla kogoś, kto niekoniecznie chce zagłębiać się w tajniki programowania, a marzy mu się założenie własnej strony internetowej. Podobnie jak w przypadku WordPressa, i tu należy wiedzieć czego przestrzegać, aby wprowadzane przez nas zmiany nie spowodowały utrudnień w ładowaniu się strony.
- wybór hostingu – to serwer jest tym, na co powinniśmy w pierwszej kolejności zwrócić uwagę. Oficjalnie PrestaShop napisany został dla hostingu Apache i NGINX, więc należy unikać innych serwerów, aby nie napotkać przeszkód w kompatybilności hostingu i skryptu.
- ograniczenie modułów – dodatkowe moduły często odpowiadają za dodatkowe spowolnienie działania strony internetowej. Zalecane jest więc ograniczyć ilość modułów do minimum, a do dodawania nowych funkcjonalności użyć wykorzystywany szablon.
- czyszczenie bazy danych – okazuje się, że PrestaShop przechowuje w swojej bazie wiele niepotrzebnych danych, które służą wyłącznie kwestiom statystycznym. Oprócz samego usuwania zbędnych informacji, funkcję tę można wyłączyć, co zaoszczędzi wiele miejsca, a nam czasu przeznaczonego na regularne usuwanie danych.
Najlepsze serwery pod kątem SEO
Wybierając hosting powinniśmy zrobić dokładny research, aby nasz wybór w późniejszym czasie nie okazał się problemowy. Serwer wybierany pod kątem SEO musi cechować szybkość, która później ma ogromy wpływ na prędkość ładowania strony. Z pomocą przychodzą poradniki w dokładny sposób opisujące na co zwrócić uwagę oraz czym się kierować w momencie podejmowania decyzji. Poniżej znajduje się kilka propozycji serwerów, które sprawdzą się pod kątem pozycjonowania.
- Zenbox – hosting pozwalający dobrać plan do ilości użytkowników na stronie w przeciągu miesiąca. Zenbox działa na serwerach znajdujących się w Polsce, a dokładniej w Poznaniu, więc będzie najlepszym rozwiązaniem w przypadku gdy nasza strona skierowana jest do odbiorców głównie z tego kraju. Przykładana jest duża uwaga do wydajności i szybkości stron umieszczonych na tym serwerze, przez co nawet w czasie dużego i nagłego ruchu na stronie, witryna ładuje się bez zastrzeżeń.
- SeoHost – mimo niskiej ceny nie odchodzi jakością od droższych i “lepszych” hostingów pod kątem wydajności, dzięki korzystaniu z technologii LiteSpeed, które przyspiesza działanie strony w porównaniu z konkurencyjnymi rozwiązaniami, takimi jak Apache lub Nginx. Osiąga najwyższe wyniki w testach sprawdzających szybkość działania strony internetowej w przypadku dużego ruchu.
- Dhosting – oferuje on Elastyczny Web Hosting, który w miarę potrzeb umożliwia dowolnie zmieniać takie zasoby jak procesor, RAM i powierzchnię dysku. Podobnie jak wymienione powyżej hostingi, osiąga jedne z najlepszych wyników pod kątem szybkości i wydajności strony po przeprowadzeniu testu prędkości strony w sytuacji nagłego wzrostu ruchu. Dodatkowo, producent oferuje 30 dni gwarancji zwrotu pieniędzy w przypadku, gdyby serwer nie przypadł nam do gustu. Warto więc przetestować i wybrać hosting idealny dla naszej witryny.
Powody ze strony kodu
Często pojawia się sytuacja, że w kodzie znajdują się skrypty JavaScript, które nie są wykorzystywane, ale muszą być przez serwer lub przeglądarkę wczytywane. Spowodowane to może być dużą ilością zainstalowanych wtyczek lub korzystaniem z gotowego szablonu strony, który nie został stworzony pod naszą stronę. Warto znaleźć proste rozwiązania, które przy niewielkim nakładzie mogą pomóc w rozwiązaniu problemu. Przykładem może być próba wykreowania własnego szablonu w oparciu o wykorzystywany, ale z wykluczeniem elementów i sekcji, które dotychczas okazywały się zbędne lub nie do końca potrzebne.
W kwestii wtyczek warto zastanowić się nad tym, czy nie jesteśmy w stanie sami wykonać tego, do czego ich potrzebowaliśmy. Może to być przykładowo optymalizacja zdjęć, których format możemy zmienić samodzielnie.
Jaki powinien być czas ładowania się strony?
Jak by się mogło wydawać, odpowiedź powinna brzmieć – jak najkrótszy. I tak jest. Z uwagi na dużą częstotliwość opuszczania witryny przez użytkowników po upływie 3 sekund, za optymalną wartość obrano 2 sekundy. Powinno się jednak dążyć do uzyskania jak najlepszego wyniku. A czy ty wiesz jaki jest czas wczytywania twojej strony?
Podczas analizy tego aspektu należy być świadomym istnienia wskaźników rankingowych Google, a jednym z nich jest Core Web Vitals. Podstawowe wskaźniki internetowe pokazują, jak szybko ładuje się strona. W 2020 roku Google zaprezentowało metryki, które wchodzą w skład Core Web Vitals i są to:
- Largest Contentful Paint (LCP) – jest to czas potrzebny na wyrenderowanie największej zawartości elementu wyświetlanego w obszarze widocznym w pierwszym momencie po załadowaniu strony. Elementem tym może być blok tekstowy, zdjęcie lub film.
- First Input Delay (FID) – to czas, jaki upływa od pierwszej interakcji użytkownika ze stroną do odpowiedzi przeglądarki. Czas ten jest określany na przykładzie dowolnego elementu interaktywnego na stronie, na który użytkownik kliknie po raz pierwszy. Pomiar ten istotny jest w przypadku stron, na których użytkownik może wykonać jakieś działanie.
- Cumulative Layout Shift (CLS) – oznacza sumę wszystkich przesunięć układu strony, od momentu rozpoczęcia ładowania strony. Najlepszym wynikiem jest ten najbardziej zbliżony 0, który świadczy o tym, że nie pojawiają się zmiany w układzie elementów witryny.
Google określił standardy dla każdego wskaźnika:

Źródło: Google Search Console
Jak sprawdzić szybkość wczytywania strony?
Możliwości sprawdzenia szybkości strony internetowej jest wiele. Począwszy od obiektywnego ocenienia strony, po jej uruchomieniu, własnym okiem, po weryfikację dzięki specjalistycznym narzędziom. Poniżej postaram się przedstawić kilka takich, z których warto skorzystać.
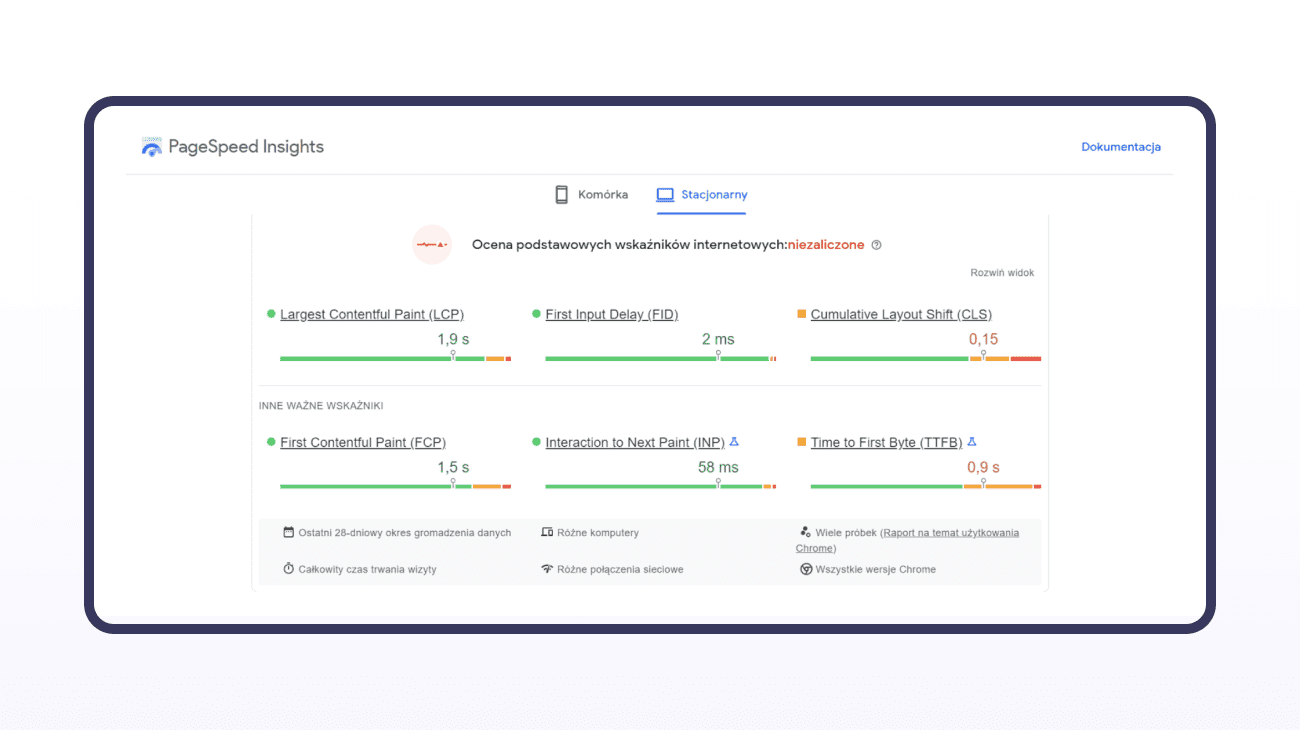
PageSpeed Insights
Jest to darmowe narzędzie od Google, dzięki któremu w prostu sposób można sprawdzić czas ładowania się strony na komputerze oraz w wersji mobilnej, a przy tym uzyskać wskazówki, co powinniśmy poprawić i które elementy zajmują najwięcej miejsca.
Po przeanalizowaniu gotowego raportu jesteśmy w stanie wywnioskować, co w pierwszej kolejności należy poprawić, a zmiana jakich aspektów nie przyniesie oczekiwanych rezultatów. Wynik ogólny przedstawiany jest w trzech barwach:
-
- czerwony – 0-49 punktów, stan wymagający poprawy
- pomarańczowy – 50-89 punktów, stan pośredni
- zielony – 90-100 punktów, stan odczytywany przez Google jako pozytywny
Narzędzie to daje nam też wgląd do ocen wyników wskaźników rankingowych Core Web Vitals. W przypadku każdego z wskaźników dane można rozwinąć w celu poznania dokładniejszych wyników.

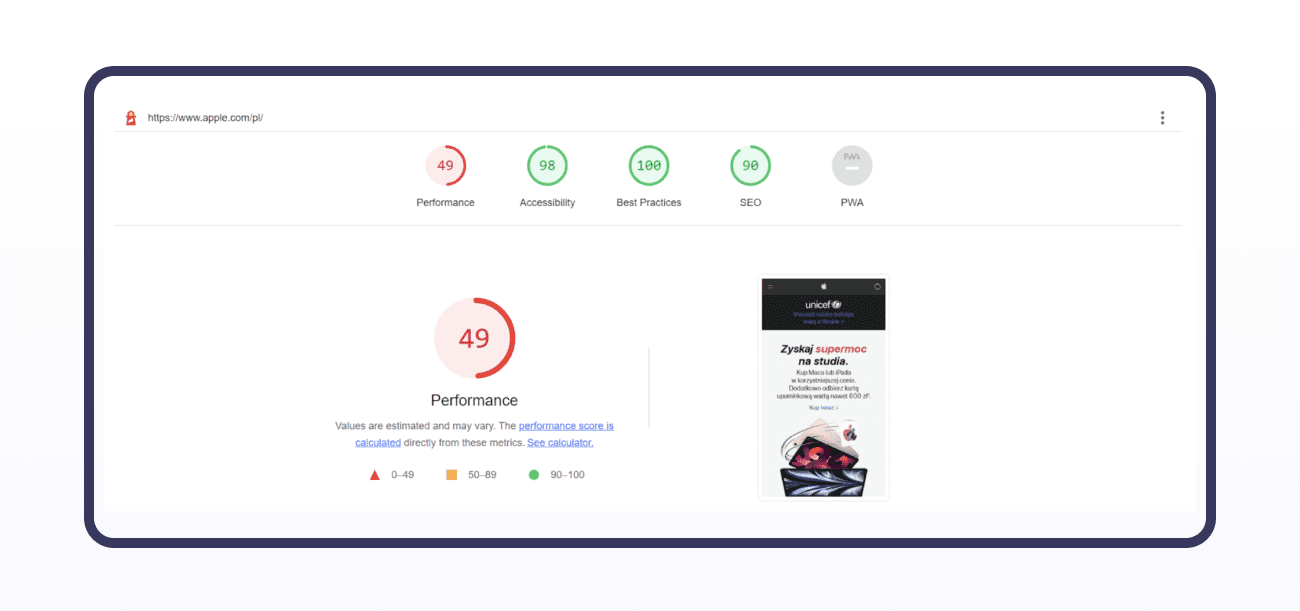
Lighthouse
Narzędzie to jest dostępne w przeglądarce Chrome, możliwe do pobrania jako wtyczka. To właśnie z niego Google Page Speed korzysta podczas tworzenia analizy strony. Lighthouse daje nam wgląd na miary wydajności, dostępności, najlepszych praktyk oraz SEO. Podobnie jak w GPSI uzyskujemy pełny raport z wyszczególnieniem, co głównie wymaga poprawy oraz jak zmiana danego elementu przełoży się na prędkość strony.

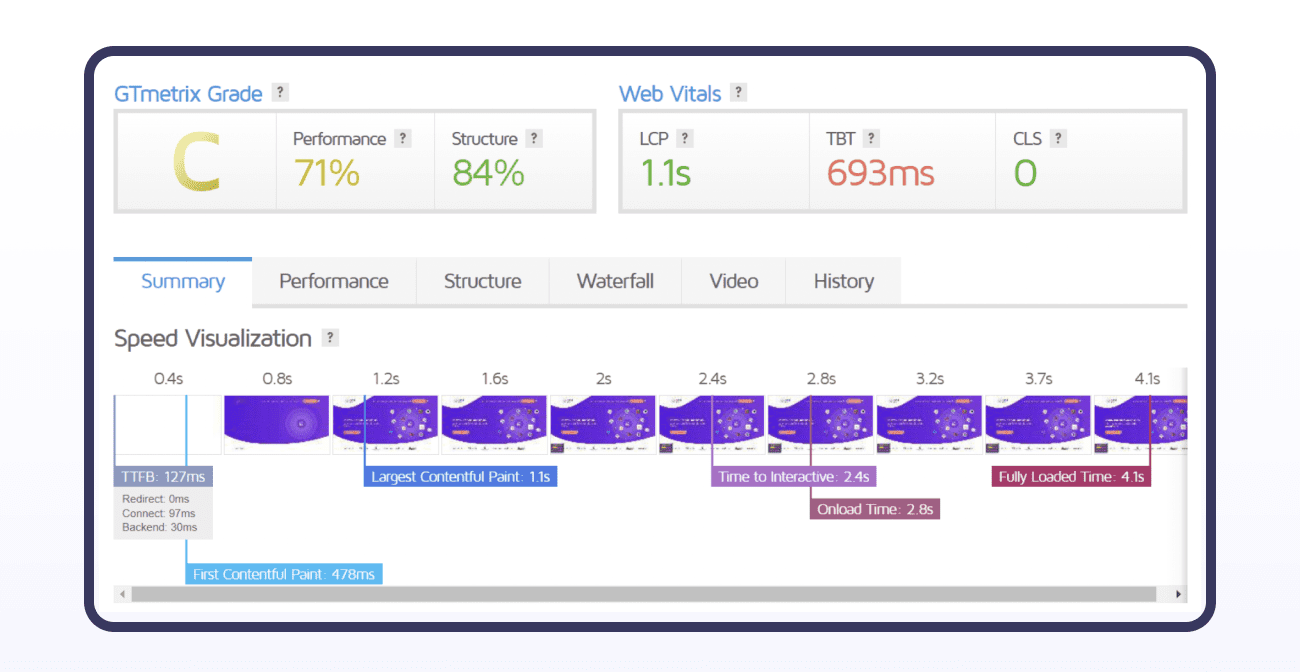
GTmetrix
To jedno z popularniejszych narzędzi, które w swojej analizie bierze pod uwagę bardziej techniczne aspekty strony, takie jak kompresję HTML, kompresję JavaScript oraz w dokładniejszy sposób opisuje co można zmienić, aby miary wskaźników rankingowych Google prezentowały się lepiej. Pokazuje również czas, jaki strona potrzebuje do całkowitego załadowania wszystkich elementów oraz za pomocą osi, wizualizuje, jak przebiega ten proces. Mamy też wgląd do historii naszej witryny i jak wyniki jej szybkości prezentowały się w poprzednich dniach, miesiącach lub latach.

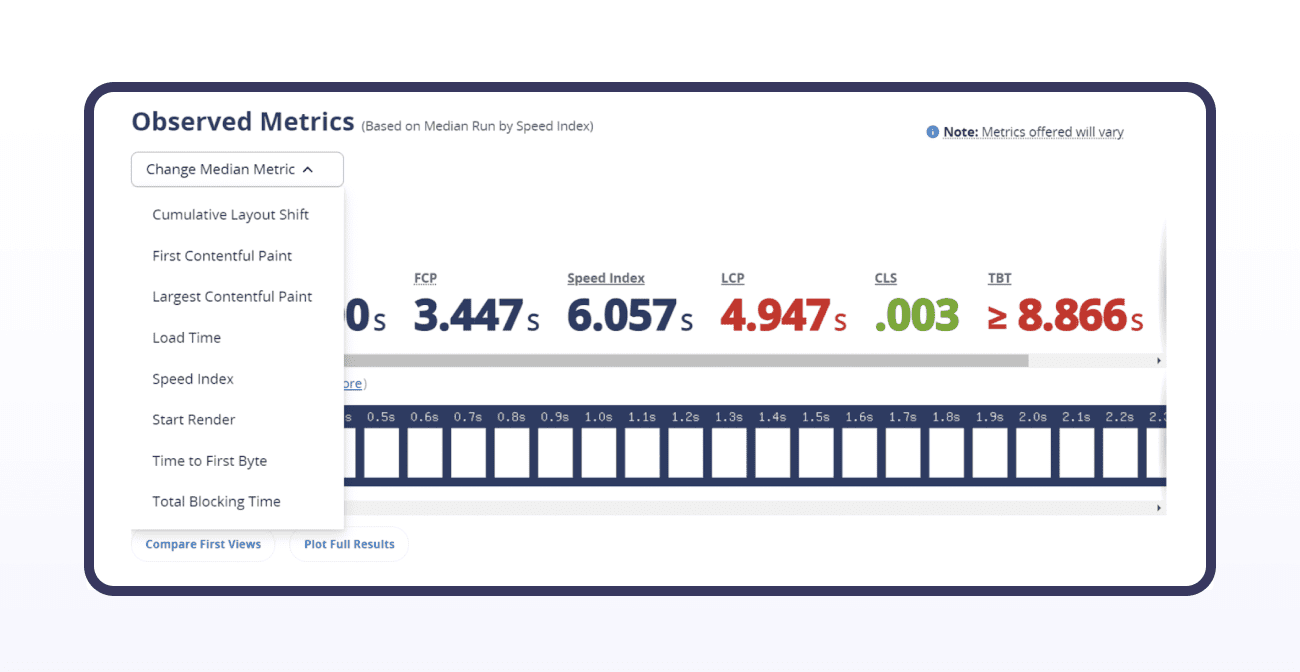
WebPageTest
Narzędzie to podczas badania strony wykonuje trzy testy, a następnie na wynik składa się mediana danych ze wszystkich. Można też wyniki dostosować pod siebie i wybrać z listy to, co nas najbardziej interesuje. Uzyskujemy widok na wykresy wodospadu żądań z każdego przeprowadzonego testu. W dokładny sposób możemy przyjrzeć się pełnej liście kontrolnej, ukazującej który element strony ma największy wpływ na jej rozmiar. Daje dokładniejszy obraz co naprawdę wymaga poprawy, w porównaniu do wcześniej opisywanych narzędzi.

Narzędzi tych jest wiele i każdy wyróżnia coś innego. Podczas analizy prędkości własnej witryny warto przetestować kilka z nich, aby później być w stanie wysnuć jak najdokładniejsze wnioski.
Sposoby na przyspieszenie strony
Można na kilka sposobów usprawnić działanie swojej strony. Część działań jesteśmy w stanie wprowadzić samodzielnie lub z niewielką pomocą osoby zajmującej się kwestiami technicznymi strony. Podczas korzystania z wymienionych powyżej programów do oceny szybkości strony, uzyskujemy kilka wskazówek, co zdecydowanie wymaga poprawy i jak możemy to zrobić. Oto kilka z nich:
- Optymalizacja zdjęć i grafik na stronie
Mówiąc o optymalizacji elementów graficznych mamy na myśli kilka czynności, które w znaczący sposób przyspieszyłyby działanie naszej witryny
-
- zmiana formatu zdjęć na WebP lub AVIF spowoduje lepszą ich kompresję niż w przypadku JPG lub PNG. Będą zajmowały mniej miejsca, a zmiana ta nie będzie wpływała na ich jakość. Można skorzystać z gotowych już wtyczek, dostępnych przykładowo w WordPressie, które automatycznie konwertują przesłane obrazy do lżejszych formatów.
- wraz ze zmianą formatu zdjęć na WebP, zmniejszy się ich rozmiar. Warto zwrócić uwagę, aby zdjęcia nie przekraczały 100 kb.
- zmniejszenie wymiarów zdjęć w zależności od tego, jaką funkcję mają pełnić. Przykładowo, zdjęcia, które posłużą jako miniatury produktów, nie powinny mieć wymiarów zdjęcia zajmującego całą szerokość ekranu.
- zastosowanie lazy loading, polegającego na opóźnieniu ładowania zdjęć, które w danym momencie nie są widoczne przez użytkownika. Wraz z przewijaniem “scrollowaniem” strony, pojawiają się zdjęcia dostępne w niższej części strony. Pozwala to zaoszczędzić czas, który potrzebny jest na jednoczesne załadowanie wszystkich grafik.
- Udostępnianie filmu na stronie z zewnętrznej platformy, np. Youtube zamiast umieszczania go na własnym serwerze. Dzięki temu strona będzie mniej obciążona, a film odtworzy się płynniej.
- Zmniejszenie ilości wtyczek oraz wykorzystanie takich, które łączą w sobie funkcjonalności kilku oddzielnych, przykładowo wykorzystywana często przez nas wtyczka Rank Math SEO, która umożliwia nie tylko zwiększenie ruchu w witrynie, ale także pomaga w tworzeniu treści, integruje się z takimi narzędziami jak Google Analytics lub Google Search Console, wykorzystywanymi na co dzień do analizy ruchu i widoczności oraz umożliwia tworzenie przekierowań, wykrywanie błędów 404, czy wiele innych właściwości, na które potrzebowalibyśmy dużą ilość dodatkowych wtyczek.
- Wykorzystanie pamięci podręcznej wyszukiwarki pozwoli zaoszczędzić czas na wczytanie niektórych plików, takich jak arkusze stylu, pliki JS lub obrazy, w przypadku powrotu użytkownika na stronę.
- Optymalizacja plików CSS i JS poprzez minifikację kodu. Oznacza to usunięcie zbędnych znaków lub spacji, które stanowią część kodu, a pozbycie się ich spowoduje zmniejszenie rozmiaru pliku.
- Opóźnienie ładowania niektórych elementów strony. Często w przypadku określenia fontu wykorzystywanego na stronie stosuje się funkcję “font-display” umożliwiającą widoczność tekstu w czasie ładowania się fontu. Dodanie do tego wartości “swap” spowoduje, że do momentu pełnego załadowania się fontu, przeglądarka wyświetla tekst w kroju awaryjnym. Dzięki temu strona załaduje się szybciej i nie nastąpi blokada renderowania spowodowana ładowaniem fontu zewnętrznego.
- Asynchroniczne ładowanie plików CSS i JavaScript lub ich odroczenie spowoduje, że przeglądarka podczas ładowania strony wczyta wszystkie pliki jednocześnie i nie nastąpi zatrzymanie ładowania strony do momentu, aż każdy plik po kolei zostanie w pełni pobrany i przetworzony, jak miałoby to miejsce w przypadku synchronicznego ładowania. Odroczenie ładowania cięższych plików JS dodatkowo jeszcze przyspieszy ładowanie pozostałych elementów na stronie i tym samym szybkość jej uruchomienia.
Podsumowanie
Szybkość ładowania strony ma duży wpływ na jej działanie, ale nie jest czynnikiem najważniejszym i powinniśmy wystrzegać się działania “za wszelką cenę”, aby osiągnąć ten wynik 100/100. Ważne, aby dokładnie przemyśleć czy chcemy wprowadzać zmianę, która spowoduje poprawę szybkości wczytywania strony o 0,2 sekundy, a będzie nas to kosztowało dużą ilość czasu, a nawet pieniędzy. Problemy z szybkością strony zauważalne są przez osoby niezwiązane z branżą, a więc aspekt ten jest istotny i wymaga kontroli, ale często nawet drobne poprawki mogą spowodować znaczącą zmianę.
Chcesz omówić prędkość działania Twojej strony internetowe? Nasza agencja interaktywna chętnie pomoże Ci w opracowaniu strategii optymalizacji.