Spis treści:
Z formularzami stykamy się każdego dnia – robiąc zakupy online, zakładając konta w portalach społecznościowych, wypełniając dokumenty. Jeśli formularz ma nam pomóc w osiągnięciu wybranego celu biznesowego to musimy zadbać o to, by był on jak najlepiej zoptymalizowany pod kątem użytkownika – wszak nikt nie lubi wypełniać dokumentów. Zapoznaj się z poniższymi poradami i uczyń swoje formularze bardziej przyjaznymi dla Twoich użytkowników.
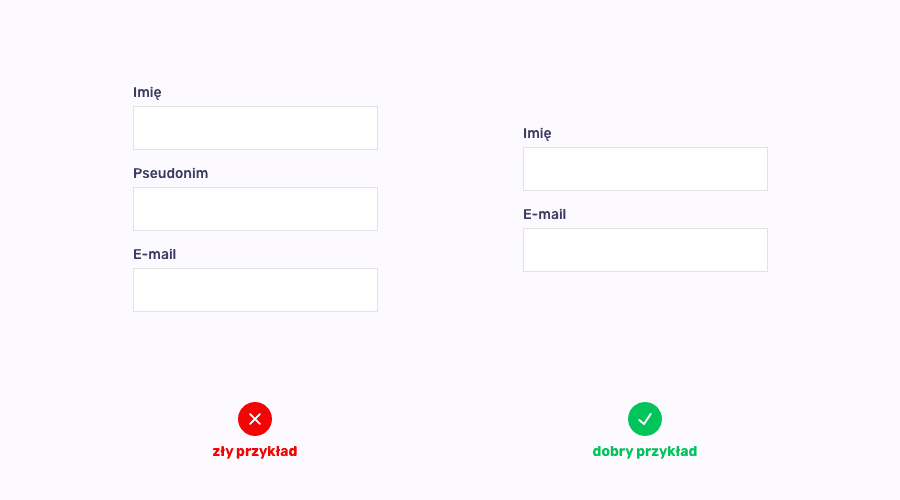
Pytaj tylko o niezbędne dane
Im więcej pól w formularzu, tym większa niechęć do jego wypełnienia. Zbyt długi formularz jest jedną z najczęstszych przyczyn porzuconych koszyków, dlatego też proś użytkownika wyłącznie o dane, które są Ci niezbędne do osiągnięcia Twojego celu biznesowego.

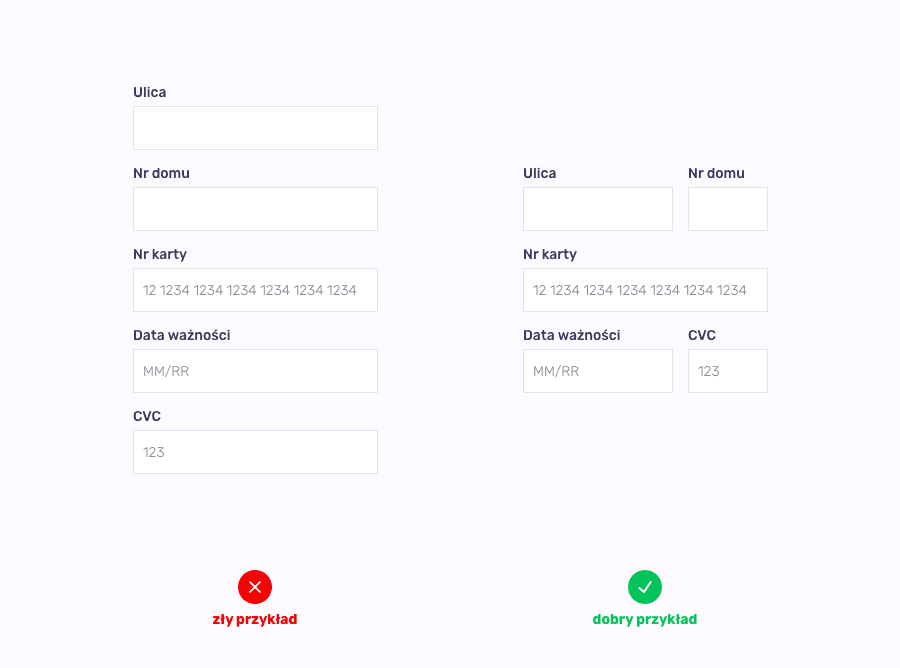
Grupuj pola w logiczne bloki
Szczególnie w przypadku bardziej rozbudowanych formularzy warto pomyśleć nad podzieleniem układu na logiczne bloki, np. informacje o dostawie wyraźnie oddzielone od sekcji z danymi osobowymi. Ułatwi to użytkownikom wypełnienie całego formularza.

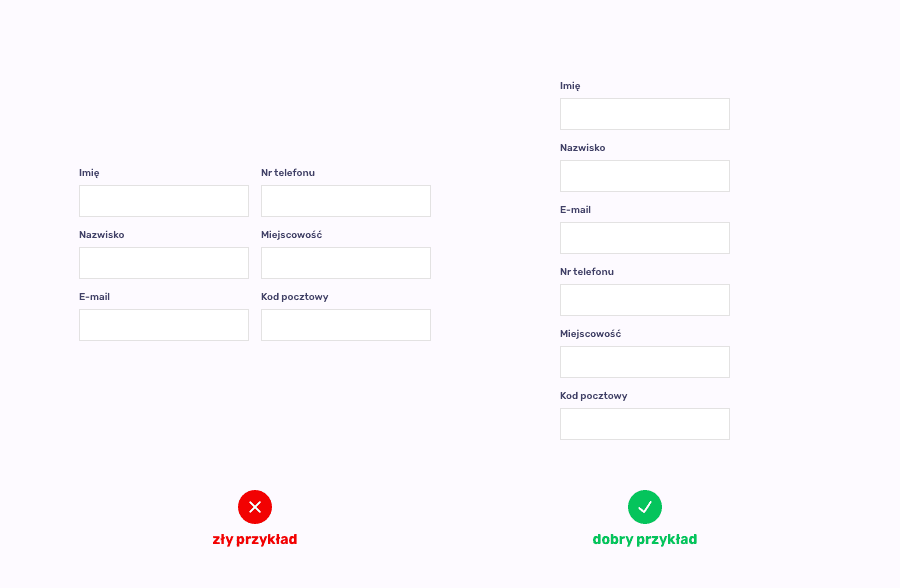
Formularz w jednej kolumnie
Jednokolumnowy formularz jest czytelny, mocno ogranicza możliwość pominięcia któregokolwiek pola oraz wygląda najlepiej na urządzeniach mobilnych. Istnieją oczywiście momenty, w których optymalnie jest umieścić kilka pól obok siebie (np. ulica a obok nr domu/mieszkania), dlatego zawsze trzeba dopasowywać ułożenie pól do własnych potrzeb, ale jeśli patrzymy na układ całego formularza to jedna kolumna jest najbardziej optymalnym rozwiązaniem.

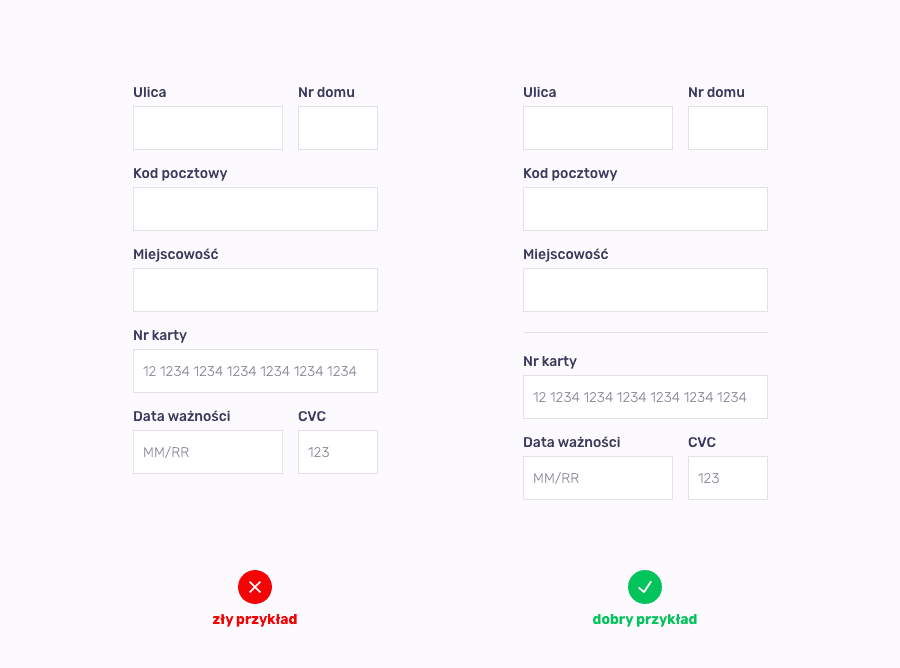
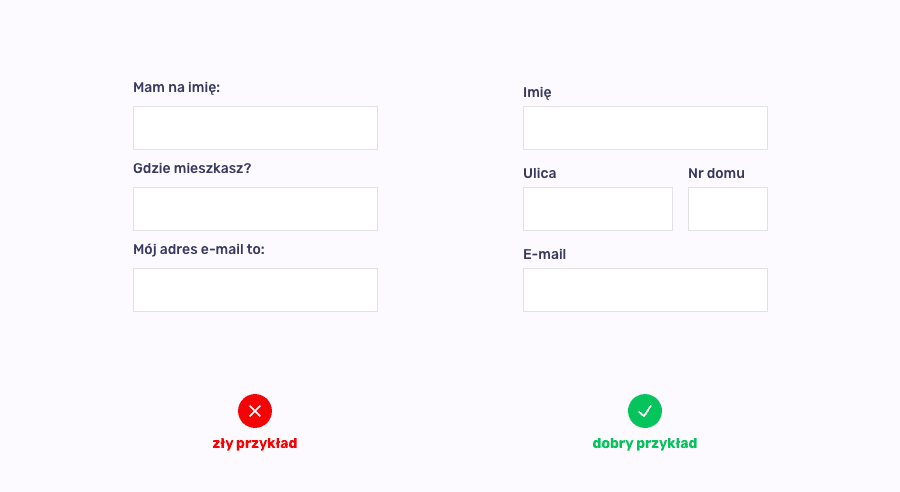
Dostosuj długość pola do ilości treści
W nawiązaniu do poprzedniego punktu, zawsze staraj się dopasować rozmiar pola formularza do ilości treści, którą trzeba wprowadzić. Wszystkie pola tej samej szerokości mogą wprowadzić użytkownika w zakłopotanie, gdy pole do wpisania nazwy ulicy będzie miało taką samą długość jak to dla numeru mieszkania. Poza tym, skracając wybrane pola, zaoszczędzisz trochę miejsca dzięki umieszczeniu ich w jednej linii.

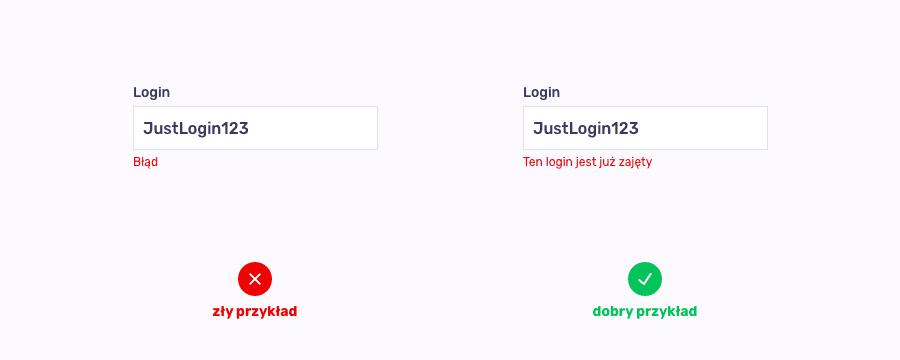
Czytelna walidacja
Jeżeli zależy Ci na zaprojektowaniu formularza przyjaznego użytkownikowi, zadbaj o proste i logiczne komunikaty w przypadku błędów. Wyraźnie oznacz błędnie wypełnione pole i wytłumacz użytkownikowi w zrozumiały sposób jak poprawnie wypełnić formularz.

Pomyśl o etykietach
Projektując formularz zwróć uwagę na etykiety formularzy. Zadbaj o prosty, krótki komunikat etykiety oraz umiejscowienie jej nad polem do wypełnienia. Pamiętaj też o zachowaniu odpowiednich odstępów, tak aby nie było problemów z rozróżnieniem, która etykieta odpowiada za które pole.

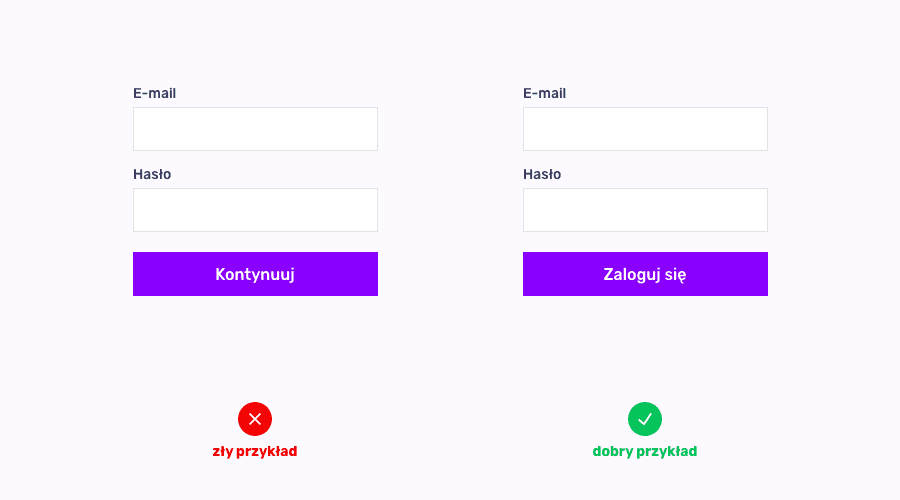
Call to action
Unikaj ogólnikowych komunikatów w przyciskach. Zawsze staraj się, aby teksty w CTA były czytelnymi komunikatami i jasno tłumaczyły jaki będzie efekt kliknięcia w przycisk.

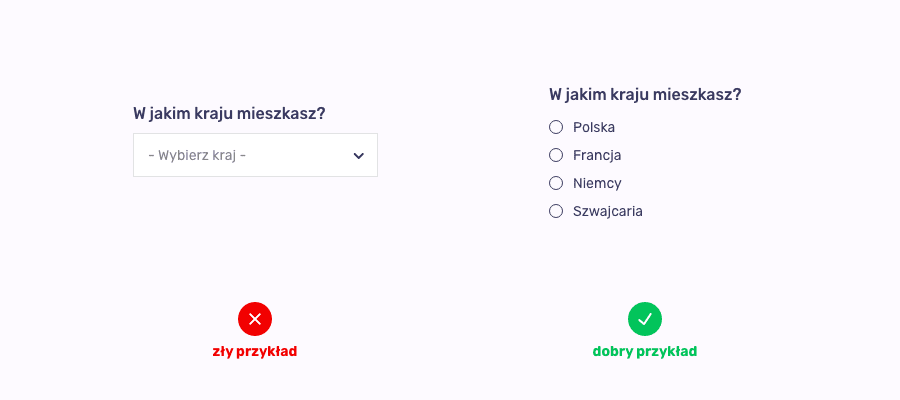
Radio button zamiast rozwijanego menu
Przyjmuje się, że jeśli opcji wyboru jest mniej niż 6, lepiej sprawdzą się radio buttony umieszczone jeden pod drugim niż menu rozwijane, które wymaga dodatkowej czynności, aby zobaczyć wszystkie dostępne opcje.

Tworzenie stron internetowych to bardzo skomplikowany proces wymagający wiedzy z wielu dziedzin. Jeśli czujesz, że potrzebujesz z tym pomocy, nasza agencja interaktywna chętnie wspomoże Cię na każdym etapie planowania biznesu w internecie.