Spis treści:
Czym jest meta title
Title to meta tag, czyli znacznik HTML opisujący zawartość strony. Spośród wszystkich rodzajów meta tagów, title jest tym najważniejszym, ponieważ to właśnie jego wartość pojawia się jako klikalny nagłówek reprezentujący naszą stronę w wynikach wyszukiwania. Przeglądarki internetowe korzystają także z meta title do nazywania zakładek.

Tytuł strony internetowej jest także bardzo ważnym czynnikiem rankingowym SEO, ponieważ na podstawie informacji i fraz kluczowych, które się w nim znajdują, Google rozpoznaje temat i odpowiednio klasyfikuje nasze podstrony. Jednak crawler Google nie bierze w tej kwestii pod uwagę wyłącznie meta title i jeśli zauważy, że meta tagi nie odzwierciedlają tematyki strony, może podjąć pewne niepożądane przez nas kroki. Ale o tym za chwilę…
Jak stworzyć dobry tytuł strony internetowej
Jak wspomniałem w powyższej części, meta title to niezwykle istotny znacznik zarówno dla zwykłych użytkowników, jak i robotów Google. Warto więc poświęcić odpowiednią ilość czasu, by należycie go zaplanować. Należy przy tym kierować się kilkoma ważnymi wytycznymi.
Długość meta title
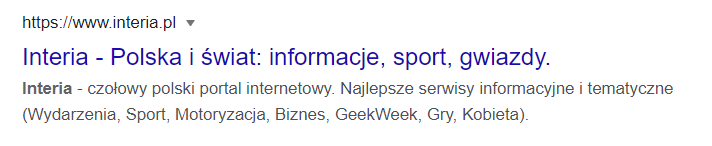
Title tag powinien być nie dłuższy niż 55-60 znaków. Jest to spowodowane faktem, że wyszukiwarki wyświetlają wyniki tylko do określonej długości, po której przekroczeniu, dalsza część zastąpiona jest wielokropkiem. Podana ilość znaków jest orientacyjna, ponieważ meta tytuły w SERP mają długość maksymalnie 600 pikseli i właśnie to jest wartość, której powinniśmy przestrzegać. Pilnowanie ilości znaków jest jednak o wiele prostsze. W przypadku, gdy nie jesteśmy pewni, czy wymyślony tytuł zmieści się w limicie, warto wykorzystać narzędzia generujące przykładowy rekord wyniku jak na przykład Meta Length Checker od firmy MRS Digital+.
W przypadku gdy długość tekstu znacznika mimo wszystko zostanie przekroczona, roboty Google i tak biorą pod uwagę całe meta title, nawet część nie wyświetlającą się w wynikach wyszukiwania, jest to jednak nieestetyczne i problematyczne dla użytkowników, którzy nie zobaczą w całości informacji zawartych w tytule. Meta title nie powinien być także zbyt krótki, ponieważ może to być uznane przez algorytm jako niedostateczne wyczerpanie tematu.
Długość title nie powinna przekraczać 600px, czyli około 55 – 60 znaków
Frazy kluczowe w meta title

Znacznik meta title musi zawierać słowo kluczowe. Trzeba jednak pamiętać, że nie jest to miejsce w którym mamy takich fraz naładować jak najwięcej. Tak zwany keyword stuffing nie tylko źle wygląda, ale może także sprowadzić na nas gniew Google, a tego byśmy nie chcieli 🙂
Zadbaj o naturalność. Dobrą praktyką jest umieszczanie najistotniejszej frazy kluczowej na samym początku tytułu, a po niej opisu podstrony skondensowanego w kilku słowach. Jeśli zostało nam trochę miejsca, warto umieścić na końcu nazwę firmy lub strony. W przypadku, gdy cieszą się rozpoznawalnością, mogą przyciągnąć użytkowników.
W meta tytule muszą występować frazy kluczowe – zwłaszcza na samym jego początku
Unikalność meta title
Kluczowym jest, by każda podstrona posiadała unikalny title, który będzie stanowił opis zawartości danej podstrony. Nie można doprowadzić do sytuacji że wiele podstron lub (o zgrozo!) cała domena ma ten sam meta tytuł.
Sprawdź również: Zostosowanie emoji w title i meta description
Znaki interpunkcyjne i separatory
Pisząc znaczniki meta title jesteśmy ograniczeni ilością znaków, które wyświetlane są na stronie wynikowej. W przypadku pisania zbyt długich lub zbyt krótkich tytułów, Google może je podmienić na inne, jego zdaniem lepsze (więcej o tym w dalszej części artykułu ;)). Czy w takim wypadku powinniśmy zrezygnować ze znaków interpunkcyjnych i separatorów, a pozostawić samą treść?
Trzeba pamiętać, że tytuł strony musi przyciągnąć uwagę użytkownika, musi go zainteresować i przekonać, że po kliknięciu znajdzie to, czego szuka. Jeśli tytuł będzie tylko nieuporządkowanym tekstem, który trudno zrozumieć, dlaczego na samej stronie treść miałaby wyglądać inaczej? Separatory są potrzebne, by nadać tytułowi odpowiednią formę, niektóre jednak nadają się do tego lepiej od innych.
Google twierdzi, że nie ma lepszych i gorszych separatorów, poza znakiem podkreślenia (“_”), który sam w sobie separatorem nie jest i używany jest bardziej by połączyć elementy, między którymi stoi. W teorii, dla SEO nie ma więc znaczenia czy w tytule będą występowały przecinki, kropki, dwukropki. Najważniejsze jest, by był on wizualnie atrakcyjny dla użytkownika. W praktyce jednak, znacznik pionowej kreski (“|”) zużywa mniej pikseli niż na przykład myślnik (“-”). Warto o tym pamiętać, gdy nasz tytuł nie mieści się “na styk”.
Przyciągnij odbiorców
Twoja strona jest tylko jednym z tysięcy wyników przedstawionych w SERP. Jak przekonasz użytkownika, by wszedł akurat na nią? Meta title, a pod nim meta description, to często jego pierwszy kontakt z Twoją stroną, a ty masz bardzo mało miejsca i czasu, by przedstawić mu co znajdzie po kliknięciu w link.
Zwięzłe zaprezentowanie strony to podstawa. Zastosowanie w treści komunikatu CTA również może okazać się doskonałym rozwiązaniem. Pamiętaj jednak, by w tytule nie obiecywać rzeczy, których później próżno będzie szukać po wejściu na stronę, Google i użytkownicy bardzo tego nie lubią.
Branże mają często elementy powtarzające się na różnych domenach. Na stronach modowych często znaleźć można na przykład “wiosna 2022”, strony technologiczne natomiast, używają anglojęzycznych słów bez stosowania ich polskich odpowiedników. Dostosowanie meta tytułów pod standardy branży, w której działa nasz sklep jest w porządku i pozwala użytkownikowi łatwo zorientować się, o czym jest strona, warto pamiętać jednak o tym, by zastosować coś, co wyróżni nas na tle innych.
Pamiętaj, aby twoje tytuły wyróżniały się na tle innych i zachęcały do podjęcia działań poprzez zawarte w nich CTA
Aktualizacja algorytmu z 2021 roku i jej wpływ na meta title
Pod koniec sierpnia zeszłego roku(2021), Google wprowadził aktualizację, która pozwoliła algorytmom zmieniać title jeśli uznają, że nie jest on wykonany poprawnie. W takim przypadku, title tag może zostać wygenerowany na podstawie nagłówka H1 lub nagłówków niższego rzędu, samej treści a nawet znaczników ALT obrazków.
Google nie jest nieomylne
Działania, które teoretycznie mają przysłużyć się polepszeniu czytelności tytułów i tego jaką treść reprezentują oraz mają pomóc właścicielom stron poprzez zwiększenie CTR w praktyce wypadają różnie i nie musieliśmy długo czekać na pomyłki, które wprowadzały użytkownika w błąd lub generowały tytuły, które drastycznie obniżyły CTR.
I choć Google zapewnia o nieustannej poprawie działania tego systemu, to w myśl zasady “umiesz liczyć, licz na siebie” warto projektować tytuły w zgodzie z wyżej wymienionymi zasadami, co pozwoli nam uniknąć przepychanek z algorytmem.
Skup się na długości meta title
Przede wszystkim warto skupić się na długości meta title. Badania przeprowadzone przez firmę Zippy ukazały, że pisząc zbyt długie lub zbyt krótkie meta tytuły mamy praktycznie stuprocentową szansę na to, że Google przepisze nasz tytułowy meta tag.
Źródło:https://zyppy.com/seo/title-tags/meta-title-tag-length/
Podsumowanie informacji o title
Podsumowując, title to najważniejsze znaczniki meta, który ma bardzo duże znaczenie w procesie, jakim jest pozycjonowanie stron. Projektując tytuły warto pamiętać o kilku kwestiach:
- Dbanie o to, by każdy tytuł był unikatowy
- Odpowiednia długość tytułu – 55 – 60 znaków
- W title powinno zawarte powinno być słowo kluczowe- najlepiej na początku, jednak nie upychanie ich na siłę
- Zamieszczenie w tytule informacji o rodzaju treści, którą reprezentuje
- Tytuł powinien przyciągać odbiorców – na przykład poprzez CTR
Czasem mimo największych starań algorytm Google i tak postanowi podmienić nam tytuły w SERPie. Warto je wtedy przeredagować, zmienić ich długość lub inaczej dobrać słowa opisujące treść. Wprowadzone zmiany przy następnym indeksowaniu powinny zaowocować użyciem tytułu określonego w kodzie strony, a same tytuły pomogą zyskać nowych, potencjalnych klientów i przyczynia się do zwiększenia CTR.
Chcesz skorzystać z naszego wsparcia? Agencja interaktywna JustIdea jest do Twojej dyspozycji! Kliknij w banner poniżej: