Ostatnim etapem projektowania stron i sklepów internetowych jest przygotowanie plików do kodowania. Aby nie utrudniać pracy developerom, a całe wdrożenie przebiegło sprawnie, należy trzymać się kilku zasad. Oto punkty, które pomogą Ci przygotować projekt graficzny strony internetowej dla developerów:
Generowanie linku
Na co dzień korzystam głównie z Adobe XD, aplikacji która umożliwia wygenerowanie linku w wersji dla developerów. Jest to znacznie wygodniejsze rozwiązanie niż przekazywanie pliku, ponieważ gwarantuje, że to developer zobaczy dokładnie ten sam projekt graficzny co my. W przypadku pliku może się zdarzyć, że niepoprawnie załadują się fonty lub ktoś przypadkiem poprzesuwa elementy w projekcie. Poza tym trzeba posiadać samego XD-ka, a w przypadku linku wystarczy dowolna przeglądarka.
Jesteś zainteresowany profesjonalnym projektem graficznym?


Eksport grafik
Wraz z pojawieniem się aplikacji przeznaczonych stricte do projektowania interfejsów, takich jak Adobe XD, Figma czy Sketch, skończył się problem z cięciem grafik. W przypadku produktu Adobe wystarczy oznaczyć odpowiednie elementy do eksportu, dzięki czemu programista będzie mógł łatwo pobrać wszystkie potrzebne grafiki. W przypadku logo, ikon czy innych grafik wektorowych należy pamiętać o tym, by można je było wyeksportować w formacie .svg.
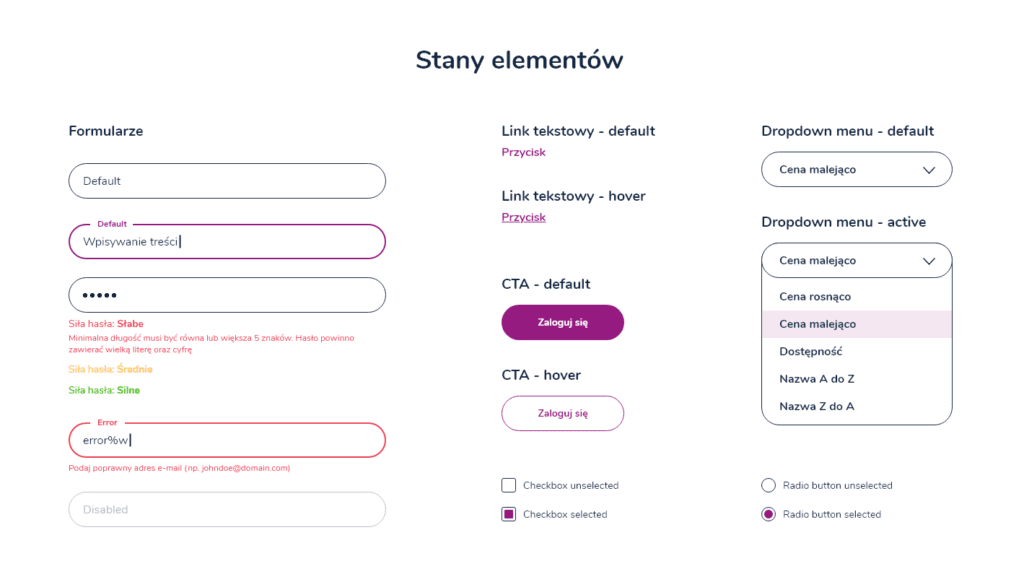
Stany elementów
Dobrym pomysłem będzie przygotowanie w projekcie osobnego artboardu dla stanów formularzy, przycisków, list rozwijanych itd. To bardzo ułatwi wdrożenie projektu graficznego zgodnie z wytycznymi.
Warto przewidzieć wszystkie możliwe zachowania poszczególnych elementów – w przypadku formularzy pamiętajmy o osobnych wersjach po najechaniu kursorem, po kliknięciu, podczas wpisywania tekstu oraz błędnie wypełnionego pola.

Wersje mobilne
Nie zapomnij również, że przygotowane muszą być widoki na urządzenia mobilne, które stanowią dzisiaj jedno z podstawowych urządzeń do przeglądania internetu. Widok na szerokości ekranu rzędu 375px jest właściwie niezbędny, w przypadku bardzo skomplikowanych widoków można pomyśleć również o szerokości tabletowej w okolicach 1000px. Zwróć uwagę, by przygotować do eksportu grafiki na wersje mobilne tak, aby na niższych rozdzielczościach nie ładowały się desktopowe wersje grafik.
Nie kombinuj
Pamiętaj, że dobra strona powinna ładować się szybko, a informacje na niej powinny być łatwe do odnalezienia. Zakodować można wszystko, ale zastanów się czy to duże zdjęcie w tle koniecznie powinno znaleźć się w Twoim projekcie graficznym. Podczas pracy miej na uwadze, by nie utrudniać pracy developerom – myśl i przewiduj, które elementy na stronie mogą być trudne do zakodowania, przemyśl czy dany element na pewno ma sens i czy nie można tego zrobić prościej. Znajomość podstaw HTML i CSS zdecydowanie pomoże ci w lepszym zrozumieniu problemów z jakimi muszą się zmagać programiści, którzy otrzymują przekombinowany projekt graficzny strony lub sklepu internetowego. Powyższy wpis powstał w oparciu o proces, według którego działa nasza agencja interaktywna JustIdea. Mama nadzieję, że sprawdzi się także w Twoim przypadku1!