Szybkość ładowania strony – jak przyspieszyć stronę internetową?

W dzisiejszym, szybko zmieniającym się świecie Internetu, szybkość ładowania strony jest kluczowym elementem, który może zadecydować o sukcesie lub porażce Twojej obecności online. Użytkownicy oczekują, że strony będą się ładować niemalże natychmiastowo.
W tym artykule skupimy się na tym, jak przyspieszyć stronę internetową, aby nie tylko zadowolić użytkowników, ale także poprawić pozycję strony w wynikach wyszukiwania. Zgłębimy techniki i narzędzia, które pomogą Ci optymalizować szybkość ładowania, od prostych zmian, które możesz wprowadzić samodzielnie, po bardziej zaawansowane metody, wymagające specjalistycznej wiedzy. Niezależnie od tego, czy jesteś programistą, czy też osobą mniej techniczną, znajdziesz tutaj cenne wskazówki, które pomogą Ci uczynić Twoją stronę szybszą i bardziej konkurencyjną.
Jak sprawdzić szybkość strony internetowej?
Aby zrozumieć, jak przyspieszyć stronę internetową, najpierw musisz dokładnie wiedzieć, z jakim wyzwaniem masz do czynienia. Istnieje kilka narzędzi, dzięki którym możesz zmierzyć szybkość ładowania Twojej strony, dostarczając cenne wskazówki na temat obszarów, które wymagają optymalizacji. Oto niektóre z najpopularniejszych narzędzi, które pomogą Ci w tej analizie:
- Google PageSpeed Insights – bezpłatne narzędzie od Google, które ocenia szybkość ładowania strony zarówno na urządzeniach mobilnych, jak i desktopowych. Dostarcza również zalecenia, jak można poprawić wyniki.
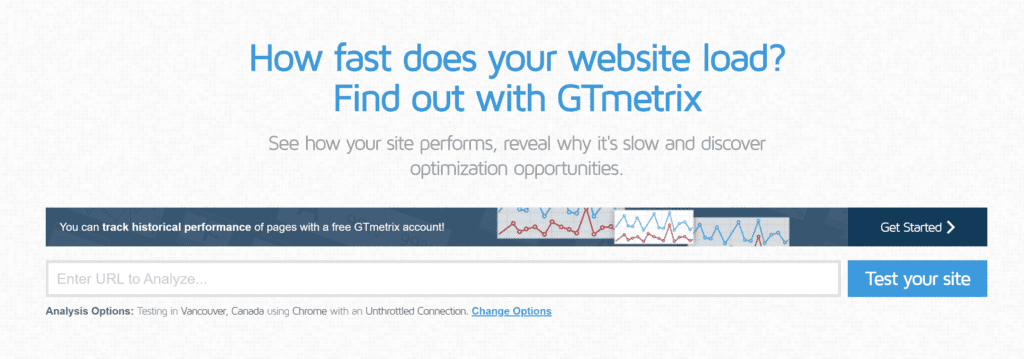
- GTmetrix – oferuje szczegółową analizę szybkości ładowania strony, pokazując kluczowe wskaźniki wydajności oraz sugestie dotyczące poprawek.
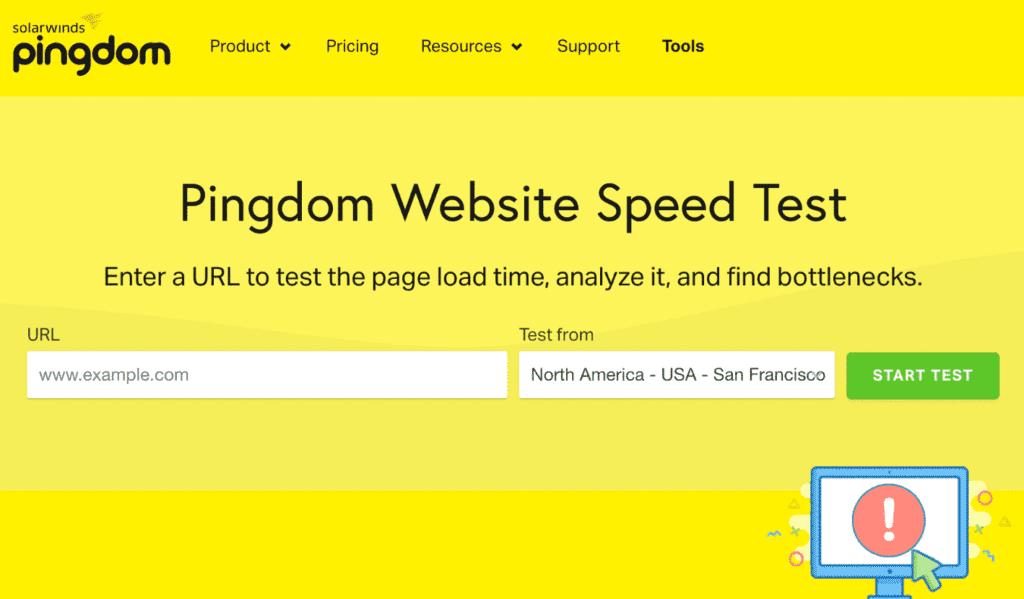
- Pingdom Website Speed Test – narzędzie, które zapewnia wgląd w czas ładowania strony oraz ocenę jej wydajności, wraz z konkretnymi rekomendacjami dotyczącymi optymalizacji.
Korzystając z tych narzędzi, możesz szybko zdiagnozować problemy z wydajnością i zidentyfikować pierwsze kroki w kierunku przyspieszenia Twojej strony internetowej. Pamiętaj, że nawet niewielkie ulepszenia mogą znacząco wpłynąć na doświadczenia użytkowników i Twoją pozycję w wyszukiwarkach.
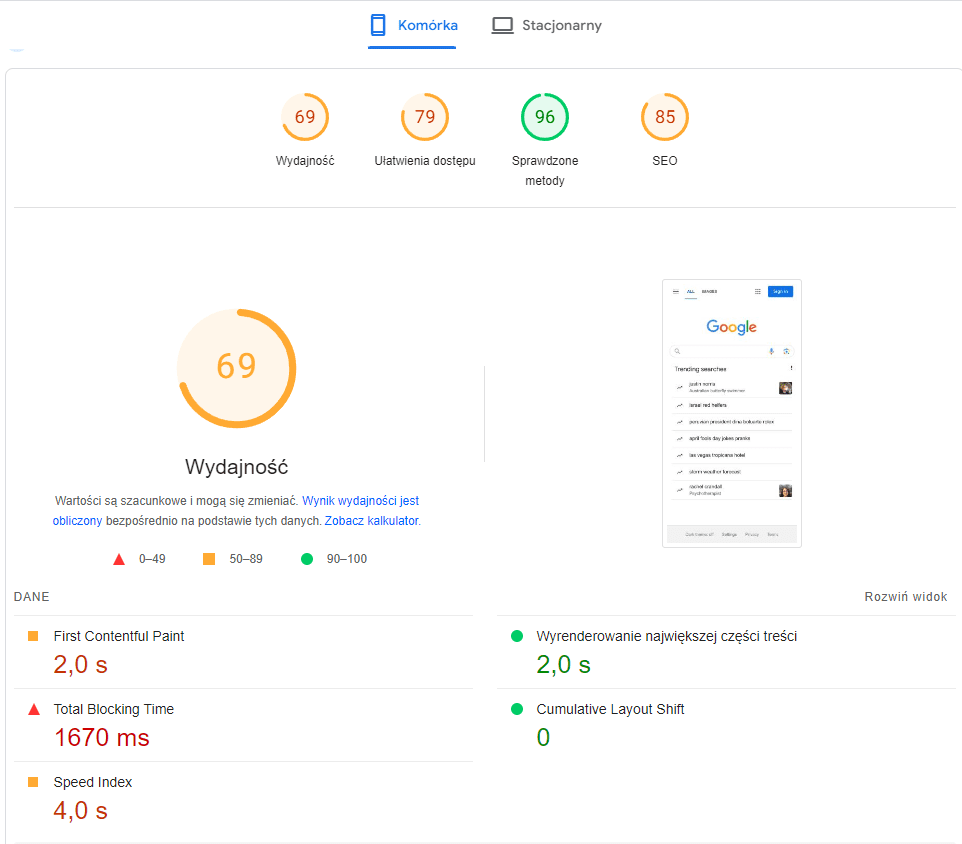
Google PageSpeed Insights

Google PageSpeed Insights (PSI) jest jednym z najbardziej cenionych narzędzi wśród webmasterów i specjalistów SEO, zapewniając nie tylko pomiar szybkości ładowania strony, ale również konkretne, działania, które można podjąć w celu jej poprawy. Narzędzie analizuje zawartość strony internetowej, a następnie generuje sugestie, jak zwiększyć szybkość ładowania strony na urządzeniach mobilnych oraz desktopowych.
Jak działa PageSpeed Insights?
Po wprowadzeniu URL strony, PageSpeed Insights przeprowadza szereg testów, aby ocenić wydajność strony pod kątem dwóch głównych kategorii:
- Optymalizacja wydajności – ocenia, jak dobrze strona jest zoptymalizowana pod kątem szybkości ładowania, stosując metryki z Core Web Vitals takie jak Largest Contentful Paint (LCP), First Input Delay (FID), i Cumulative Layout Shift (CLS).
- Zalecenia optymalizacyjne – dostarcza listę konkretnych zmian, które można wprowadzić w celu poprawy szybkości ładowania strony. Zalecenia te mogą obejmować zmniejszenie czasu odpowiedzi serwera, usunięcie zasobów blokujących renderowanie, optymalizację obrazów oraz inne techniczne aspekty.
Wykorzystanie PageSpeed Insights do regularnego monitorowania i poprawy wydajności strony internetowej to klucz do sukcesu w dynamicznie zmieniającym się środowisku online. Dzięki temu narzędziu możesz nie tylko poprawić prędkość ładowania Twojej strony, ale również zwiększyć widoczność strony i konkurencyjność w wynikach wyszukiwania.
GTmetrix

GTmetrix jest potężnym narzędziem do analizy wydajności stron internetowych, które zapewnia szczegółowe informacje na temat szybkości ładowania strony oraz wskazówki, jak tę prędkość poprawić. Dzięki kombinacji testów wydajnościowych i rekomendacji, GTmetrix stanowi kluczowe narzędzie dla webmasterów i specjalistów SEO dążących do optymalizacji swoich stron internetowych.
Jak działa GTmetrix?
GTmetrix analizuje strony internetowe, używając zaawansowanych metryk wydajności, takich jak Time to First Byte (TTFB), Fully Loaded Time, i Total Page Size. Oto, co czyni GTmetrix wyjątkowym narzędziem wśród innych dostępnych na rynku:
- Szczegółowe raporty – GTmetrix generuje szczegółowe raporty, wskazując, które elementy strony wpływają na jej szybkość i dostarczając konkretne zalecenia, jak te problemy rozwiązać.
- Historia testów – Możliwość śledzenia historii wydajności strony na przestrzeni czasu, co pozwala na monitorowanie wpływu wprowadzonych zmian.
- Testowanie z różnych lokalizacji – GTmetrix oferuje możliwość testowania strony z różnych lokalizacji na świecie, co jest istotne dla stron o globalnym zasięgu.
Wykorzystując GTmetrix, webmasterzy mogą podjąć konkretne kroki w celu nie tylko przyspieszenia swoich stron, ale także poprawy ogólnej jakości użytkowania, co przekłada się na lepsze pozycje w wyszukiwarkach i większą satysfakcję odwiedzających.
Pingdom Website Speed Test

Pingdom Website Speed Test jest popularnym narzędziem używanym do monitorowania wydajności stron internetowych. Dzięki łatwemu w użyciu interfejsowi oraz bogatemu zestawowi funkcji, Pingdom umożliwia webmasterom i specjalistom SEO szybką i efektywną analizę czynników wpływających na szybkość ładowania ich stron.
Jak działa Pingdom Website Speed Test?
Pingdom analizuje strony internetowe pod kątem różnych parametrów wydajności, w tym czasu ładowania, wielkości strony oraz ilości zapytań HTTP. Oto niektóre z kluczowych cech narzędzia:
- Analiza czasu ładowania – Pingdom dokładnie mierzy, jak długo trwa załadowanie każdego elementu strony, umożliwiając identyfikację komponentów, które najbardziej spowalniają stronę.
- Ocena wydajności – Strona otrzymuje ocenę wydajności, która jest porównywana z benchmarkami, umożliwiając zrozumienie, jak strona wypada na tle innych.
- Rekomendacje dotyczące optymalizacji – Podobnie jak inne narzędzia, Pingdom oferuje praktyczne sugestie, jak poprawić czas ładowania strony.
Dlaczego warto korzystać z Pingdom?
- Łatwość użycia: Dzięki intuicyjnemu interfejsowi, Pingdom jest dostępne nawet dla osób, które dopiero zaczynają swoją przygodę z optymalizacją stron internetowych.
- Szczegółowe raporty: Pingdom dostarcza szczegółowe informacje, które pomagają w skupieniu się na najważniejszych aspektach wydajności strony.
- Monitorowanie w czasie rzeczywistym: Możliwość ciągłego monitorowania wydajności strony w czasie rzeczywistym jest nieoceniona w utrzymaniu wysokiej jakości użytkowania.
Pingdom Website Speed Test stanowi cenne narzędzie w arsenale każdego webmastera i specjalisty SEO, dążącego do optymalizacji szybkości ładowania stron internetowych. Dzięki temu narzędziu, można nie tylko znacząco poprawić wydajność strony, ale także zapewnić lepszą pozycję w wynikach wyszukiwania oraz zwiększyć satysfakcję użytkowników.
LightHouse

LightHouse to otwarte oprogramowanie od Google, które służy do analizy jakości stron internetowych. Jest szczególnie cenione za wszechstronne podejście do oceny stron, obejmujące nie tylko wydajność, ale również dostępność, najlepsze praktyki w zakresie programowania, SEO.
Jak działa LightHouse?
LightHouse przeprowadza serię testów na stronie internetowej, aby ocenić jej wydajność w różnych obszarach. Wynikiem jest szczegółowy raport, który oferuje zarówno ocenę numeryczną w skali od 0 do 100 w każdej kategorii, jak i zestaw rekomendacji dotyczących ulepszeń. Wykonanie analizy jest możliwe bezpośrednio w przeglądarce Google Chrome, dzięki wbudowanym narzędziom dla deweloperów, jak również poprzez różne usługi online.
Jak wykorzystać LightHouse do poprawy szybkości ładowania?
- Analiza wydajności: Skup się na sekcji wydajności raportu, aby zrozumieć, jakie elementy strony wpływają na szybkość jej ładowania.
- Optymalizacja zasobów: Postępuj zgodnie z rekomendacjami dotyczącymi optymalizacji obrazów, skryptów i arkuszy stylów, aby zmniejszyć czas ładowania.
- Poprawa odpowiedzi serwera: Zwróć uwagę na sugestie dotyczące czasu odpowiedzi serwera i wykorzystaj je do usprawnienia konfiguracji serwerowej.
LightHouse jest niezastąpionym narzędziem w procesie optymalizacji strony internetowej, które pomaga nie tylko w zwiększeniu jej szybkości ładowania, ale także w poprawie ogólnego doświadczenia użytkownika i widoczności w wyszukiwarkach.
Google Analytics 4 a szybkość ładowania

Google Analytics 4 (GA4) to najnowsza wersja popularnego narzędzia do analizy danych internetowych od Google, która zapewnia jeszcze głębsze wglądy w zachowanie użytkowników na stronie, w tym informacje na temat szybkości ładowania strony. GA4 wprowadza szereg zmian i usprawnień, które umożliwiają dokładniejsze śledzenie interakcji użytkowników oraz wydajności strony internetowej.
Jak GA4 pomaga w analizie szybkości ładowania?
GA4 oferuje bogaty zestaw metryk i możliwości raportowania, które mogą być wykorzystane do monitorowania szybkości ładowania strony oraz identyfikacji obszarów wymagających optymalizacji. Oto niektóre z kluczowych aspektów:
- Zdarzenia interakcji z czasem ładowania: GA4 automatycznie rejestruje zdarzenia, takie jak (FCP) czy (FID), które są ważne dla oceny szybkości ładowania.
- Analiza zachowania użytkowników: Dzięki możliwości śledzenia, jak szybkość ładowania wpływa na zachowanie użytkowników (np. wskaźniki odrzuceń, konwersje), można dokładniej zrozumieć jej wpływ na witrynę.
- Personalizowane raporty: GA4 pozwala na tworzenie niestandardowych raportów, które mogą koncentrować się na szybkości ładowania i jej wpływie na różne aspekty wydajności strony.
Wykorzystanie Google Analytics 4 do monitorowania szybkości ładowania i wydajności strony internetowej pozwala na dokładniejsze zrozumienie, jak te czynniki wpływają na sukces strony. Dzięki GA4, webmasterzy i marketerzy mogą podejmować informowane decyzje, które prowadzą do poprawy wydajności strony, zwiększenia zadowolenia użytkowników i ostatecznie – lepszych wyników biznesowych.
Elementy wpływające na szybkość strony
Elementy wpływające na szybkość ładowania strony są różnorodne i mogą obejmować zarówno aspekty techniczne serwera, jak i samą konstrukcję strony internetowej. Oto niektóre z kluczowych czynników, które mają na nią wpływ:
1. Rozmiar zasobów: Duże pliki, takie jak obrazy, filmy, i skrypty JavaScript mogą znacząco spowalniać czas ładowania strony. Optymalizacja tych zasobów, na przykład przez kompresję obrazów i minifikację plików CSS i JavaScript, może znacząco poprawić szybkość.
2. Zapytania HTTP: Każdy element na stronie, taki jak obrazek czy arkusz stylów, wymaga oddzielnego zapytania HTTP do serwera. Większa liczba tych zapytań może spowalniać ładowanie się strony. Łączenie plików, takich jak skrypty lub arkusze stylów, może zredukować liczbę zapytań.
3. Hosting i serwer: Czas odpowiedzi serwera może mieć znaczący wpływ na szybkość ładowania strony. Obejmuje to specyfikacje techniczne serwera, jakość usług hostingowych, a także lokalizację serwera względem użytkownika.
4. Wykorzystanie CDN (Content Delivery Network): CDN może znacząco przyspieszyć ładowanie strony poprzez przechowywanie kopii zasobów strony na wielu serwerach rozmieszczonych geograficznie, co umożliwia szybsze dostarczanie danych użytkownikowi.
5. Renderowanie strony: Czas potrzebny na przetworzenie i wyrenderowanie strony przez przeglądarkę może wpływać na szybkość ładowania, szczególnie jeśli strona wymaga wykonania dużych ilości kodu JavaScript przed wyświetleniem zawartości.
6. Reklamy, wtyczki i zewnętrzne skrypty: Zewnętrzne skrypty, takie jak reklamy czy narzędzia analityczne, mogą wpływać na wydajność strony, zwłaszcza jeśli są ładowane synchronicznie lub mają problemy z wydajnością.
7. Optymalizacja bazy danych: Na stronach dynamicznych, gdzie zawartość jest generowana na podstawie danych z bazy, optymalizacja zapytań do bazy danych i struktury bazy może mieć znaczący wpływ na szybkość ładowania.
8. Wersja HTTP: Użycie nowszych wersji protokołu HTTP, takich jak HTTP/2 lub HTTP/3, może poprawić szybkość ładowania poprzez lepsze zarządzanie połączeniami i zapytaniami.
9. Cache’owanie przeglądarki: Prawidłowe wykorzystanie cache’owania przez przeglądarkę, poprzez ustawienie odpowiednich nagłówków dla plików, które nie zmieniają się często, może znacząco zmniejszyć czas ładowania dla powracających użytkowników.
Optymalizacja tych elementów wymaga holistycznego podejścia do budowy i utrzymania strony internetowej, obejmującego zarówno aspekty techniczne, jak i treści. Każda zmiana, która poprawia wydajność, może mieć duży wpływ na doświadczenie użytkownika i pozycjonowanie strony w wyszukiwarkach.
Format, rozmiar i kompresja zdjęć
Optymalizacja obrazów na stronie internetowej to kluczowy element poprawy szybkości ładowania. Odpowiednie zarządzanie formatem, rozmiarem oraz kompresją zdjęć może znacząco zredukować czas ładowania, nie tracąc przy tym na jakości wizualnej. Oto kilka wskazówek, jak skutecznie zarządzać obrazami.
Wybór odpowiedniego formatu:
- JPEG: Idealny dla fotografii i obrazów z dużą ilością kolorów. JPEG pozwala na znaczną kompresję, redukując rozmiar pliku przy zachowaniu akceptowalnej jakości.
- PNG: Lepszy dla obrazów z przezroczystością i grafik, gdzie ważna jest ostrość krawędzi. PNG oferuje lepszą jakość przy wyższym rozmiarze pliku w porównaniu do JPEG.
- WebP: Nowoczesny format oferujący znakomitą kompresję przy zachowaniu wysokiej jakości obrazu. WebP jest obsługiwany przez większość nowoczesnych przeglądarek i może być używany zarówno dla obrazów, jak i fotografii.
- SVG: Doskonały dla ikon i innych grafik wektorowych. SVG jest formatem bazującym na XML, co oznacza, że doskonale skaluje się na różnych rozdzielczościach i rozmiarach, przy minimalnym rozmiarze pliku.
Jak zoptymalizować grafiki?
- Zmniejszanie wymiarów: Dopasuj rozmiar obrazów do maksymalnej wielkości, w jakiej będą wyświetlane na stronie. Nie ma potrzeby umieszczania zdjęć o rozdzielczości większej niż największy widok, w jakim mają być prezentowane.
- Kompresja: Używaj narzędzi do kompresji obrazów, które redukują ich rozmiar bez znaczącej utraty jakości. Narzędzia takie jak TinyPNG lub JPEGmini mogą znacznie zmniejszyć rozmiar pliku.
- Bezstratna kompresja: Redukuje rozmiar pliku bez utraty jakości obrazu. Jest preferowana dla grafik, gdzie każdy szczegół jest ważny.
- Kompresja ze stratami: Znacznie redukuje rozmiar pliku poprzez usunięcie pewnych informacji z obrazu. Jest to odpowiednie dla fotografii, gdzie niewielkie straty jakości nie są zazwyczaj zauważalne.
Jak zautomatyzować optymalizację grafik?
- Narzędzia i wtyczki do CMS: Istnieje wiele narzędzi i wtyczek dla popularnych systemów zarządzania treścią (CMS), takich jak WordPress, które automatycznie optymalizują obrazy przy ich wgrywaniu na stronę.
- CDN z optymalizacją obrazów: Niektóre sieci dostarczania treści (CDN) oferują automatyczną optymalizację obrazów, dostosowując je do urządzenia użytkownika i warunków sieci.
Pamiętaj, że odpowiednio zoptymalizowane obrazy nie tylko przyspieszają ładowanie się strony, ale także poprawiają ogólne doświadczenie użytkownika oraz mogą pozytywnie wpłynąć na pozycjonowanie strony w wyszukiwarkach. Implementacja tych praktyk jest istotna dla każdej nowoczesnej strony internetowej.
Lazy loading
Lazy loading to technika optymalizacji wydajności strony internetowej, polegająca na opóźnionym ładowaniu zasobów, takich jak obrazy, filmy lub bloki tekstu, które nie są potrzebne od razu podczas pierwszego ładowania strony. Zamiast tego, zasoby te są ładowane dopiero wtedy, gdy użytkownik przewija stronę i zbliża się do miejsca, w którym te elementy mają się pojawić. Oto kluczowe informacje na temat tej techniki:
Jak działa lazy loading?
- Podczas pierwszego ładowania strony, zasoby poza początkowym widokiem (viewport) nie są ładowane.
- Skrypty śledzą przewijanie strony i dynamicznie ładują zasoby, gdy tylko znajdą się one w zasięgu widoczności użytkownika.
- Może być stosowany do obrazów, filmów, skryptów i innych elementów strony, które nie są krytyczne dla początkowego ładowania.
Zalety lazy loading:
- Poprawa szybkości ładowania strony: Opóźnienie ładowania zasobów, które nie są od razu widoczne, zmniejsza początkowy czas ładowania strony, co jest korzystne zarówno dla użytkownika, jak i pozycjonowania w wyszukiwarkach.
- Oszczędność zasobów: Zarówno serwer, jak i urządzenie klienta zużywają mniej zasobów na początkowym etapie, co może być szczególnie ważne dla użytkowników korzystających z urządzeń mobilnych lub wolniejszych połączeń internetowych.
- Zmniejszenie zużycia danych: Dla użytkowników korzystających z ograniczonych planów danych, lazy loading może zmniejszyć ilość zużywanych danych, ponieważ ładuje tylko te zasoby, które są faktycznie oglądane.
Implementacja lazy loading:
- Atrybut loading=”lazy”: Nowoczesne przeglądarki obsługują natywny lazy loading za pomocą atrybutu loading w tagach <img> i <iframe>. Wystarczy dodać loading=”lazy” do tagu, aby włączyć opóźnione ładowanie.
- Biblioteki JavaScript: Dla starszych przeglądarek lub bardziej zaawansowanych przypadków użycia, istnieją różne biblioteki i frameworki JavaScript, takie jak Lozad.js, LazySizes lub jQuery Lazy, które mogą być użyte do implementacji lazy loading.
Ważne jest, aby testować stronę pod kątem wydajności i doświadczeń użytkownika po implementacji lazy loading, aby upewnić się, że wszystko działa płynnie.
Upewnij się, że implementacja lazy loading nie utrudnia indeksowania zawartości przez roboty wyszukiwarek. W przypadku obrazów, dobrą praktyką jest wciąż używanie atrybutów alt dla lepszego SEO.
Lazy loading jest skuteczną techniką optymalizacji, która może znacznie poprawić wydajność strony internetowej, oferując lepsze doświadczenia użytkownika i potencjalnie lepsze pozycjonowanie w wyszukiwarkach.
Wideo na stronie
Umieszczanie wideo na stronie internetowej może znacząco wzbogacić doświadczenie użytkownika, jednak bez odpowiedniej optymalizacji może również wpływać na szybkość ładowania i ogólną wydajność strony. Oto kilka kluczowych wskazówek, jak efektywnie integrować wideo, minimalizując negatywny wpływ na wydajność:
1. Rozważ użycie zewnętrznych platform hostingowych wideo: Wykorzystanie serwisów takich jak YouTube, Vimeo, lub innego dostawcy hostingu wideo może znacząco obniżyć obciążenie Twojego serwera i poprawić czas ładowania, ponieważ wideo jest streamowane z zewnętrznych, zoptymalizowanych pod kątem wydajności źródeł. Dodatkowo, takie platformy często oferują opcję łatwego osadzania wideo na stronie za pomocą prostego fragmentu kodu.
2. Optymalizuj format i jakość wideo. Wybierz nowoczesne formaty: Formaty takie jak MP4 (z kodekiem H.264) są szeroko wspierane i oferują dobrą kompresję przy zachowaniu jakości. Kompresja: Używaj narzędzi do kompresji wideo, aby zmniejszyć rozmiar plików bez znaczącej utraty jakości. Rozważ dostosowanie jakości wideo do potrzeb użytkowników, np. przez oferowanie niższej jakości dla użytkowników mobilnych.
3. Lazy loading dla wideo: Podobnie jak w przypadku obrazów, zastosowanie techniki lazy loading dla wideo może znacznie poprawić początkowe czasy ładowania strony. Wideo będzie ładowane i odtwarzane tylko wtedy, gdy użytkownik przewinie stronę do miejsca, w którym znajduje się wideo.
4. Użyj atrybutu „preload” z umiarem: Atrybut preload w tagu <video> pozwala na wcześniejsze ładowanie wideo przed odtworzeniem. Jednak nadmierne wykorzystanie tego atrybutu może spowolnić ładowanie strony. Zalecane jest stosowanie opcji none lub metadata dla wideo, które nie muszą być natychmiast dostępne.
5. Rozważ stosowanie obrazów zastępczych: Wyświetlanie statycznego obrazu zastępczego do momentu, kiedy użytkownik zdecyduje się odtworzyć wideo, może również przyczynić się do poprawy wydajności. Obraz taki może zawierać przycisk play, zachęcający do interakcji.
6. Dostosuj wideo do responsywności: Upewnij się, że elementy wideo są responsywne i prawidłowo wyświetlają się na różnych urządzeniach i rozdzielczościach ekranu. Wykorzystanie CSS lub skryptów JS do dynamicznego dostosowania rozmiaru wideo może poprawić doświadczenia użytkownika na urządzeniach mobilnych.
Implementując te praktyki, można skutecznie zintegrować treści wideo na stronie internetowej, zwiększając zaangażowanie użytkowników bez negatywnego wpływu na szybkość ładowania i ogólną wydajność strony.
Wykorzystanie pamięci podręcznej przeglądarki
Wykorzystanie pamięci podręcznej przeglądarki to jedna z najskuteczniejszych technik optymalizacji wydajności strony internetowej. Pozwala to na przechowywanie części strony, takich jak pliki CSS, JavaScript, obrazy i inne zasoby statyczne, w przeglądarce użytkownika, dzięki czemu przy kolejnych wizytach te elementy mogą być ładowane lokalnie, zamiast ponownie pobierane z serwera.
Gdy użytkownik odwiedza stronę internetową po raz pierwszy, przeglądarka pobiera wszystkie niezbędne zasoby i przechowuje je w pamięci podręcznej. Jeśli użytkownik powróci na tę samą stronę lub odwiedzi inną stronę korzystającą z tych samych zasobów (np. tych samych arkuszy stylów lub skryptów), przeglądarka może szybko załadować te elementy z pamięci lokalnej, co znacząco skraca czas ładowania. Oto kluczowe aspekty wykorzystania pamięci podręcznej przeglądarki:
Jak należy wykorzystać pamięć podręczną przeglądarki?
- Cache-Control: Ten nagłówek HTTP pozwala określić, jak długo zasoby powinny być przechowywane w pamięci podręcznej. Można na przykład ustawić Cache-Control: max-age=31536000 (co oznacza, że zasoby mogą być przechowywane w pamięci podręcznej przez rok).
- Expires: Ustawienie tego nagłówka informuje przeglądarkę, do kiedy zasób powinien być przechowywany w pamięci podręcznej. Po upływie tego czasu, przeglądarka ponownie pobierze zasób z serwera.
- Optymalizacja strategii cache’owania: Należy starannie wybrać, które zasoby mają być cache’owane i na jak długo. Zasoby, które rzadko się zmieniają, są idealnymi kandydatami do długiego cache’owania.
- Unikanie cache’owania dynamicznych treści: Treści dynamiczne, które często się zmieniają lub są spersonalizowane, nie powinny być cache’owane, aby uniknąć wyświetlania przestarzałych informacji.
- Wersjonowanie zasobów: Przy aktualizacji plików (np. CSS, JS) warto zmienić ich nazwy lub dodać parametr wersji do URL, co wymusi na przeglądarce pobranie nowej wersji pliku.
Zalety wykorzystania pamięci podręcznej
- Zmniejszenie czasu ładowania strony: Strony ładują się szybciej dla powracających użytkowników, co poprawia ogólne doświadczenie i satysfakcję.
- Zmniejszenie obciążenia serwera: Ponieważ wiele zapytań może być obsługiwanych lokalnie z pamięci podręcznej, zmniejsza to obciążenie serwera, co jest korzystne w przypadku stron o dużym ruchu.
- Oszczędność pasma: Zmniejsza się zużycie pasma zarówno dla użytkownika, jak i serwera, co może przynieść oszczędności zwłaszcza dla stron z dużym ruchem.
Ograniczenie i optymalizacja kodu
Łańcuchy przekierowań
Wielokrotne przekierowania, zwane także łańcuchami przekierowań, mogą znacząco wpłynąć na szybkość ładowania strony i ogólne doświadczenie użytkownika. Kiedy przeglądarka próbuje uzyskać dostęp do strony, każde przekierowanie dodaje dodatkowy czas oczekiwania, ponieważ serwer musi przetworzyć każde żądanie po kolei. Oto, jak zarządzać przekierowaniami, aby zminimalizować ich wpływ:
- Zminimalizuj liczbę przekierowań: Staraj się ograniczyć użycie przekierowań do absolutnego minimum. Jeśli możliwe, zastąp łańcuchy przekierowań bezpośrednim przekierowaniem do ostatecznego celu.
- Użyj przekierowań 301 zamiast 302: Przekierowania 301 (przekierowania stałe) są preferowane dla SEO nad przekierowaniami 302 (przekierowania tymczasowe), ponieważ przekazują większą część wartości linku. Ponadto, przeglądarki mogą cache’ować przekierowania 301, co może zredukować czas ładowania przy kolejnych wizytach.
- Optymalizuj przekierowania dla urządzeń mobilnych: Unikaj oddzielnych przekierowań dla urządzeń mobilnych poprzez stosowanie responsywnego designu, który automatycznie dostosowuje się do rozmiaru ekranu urządzenia.
- Sprawdź konfigurację serwera: Upewnij się, że konfiguracja serwera jest optymalna i nie generuje niepotrzebnych przekierowań, szczególnie w przypadku dostępu do głównego katalogu lub używania HTTPS.
- Wykorzystaj narzędzia do analizy przekierowań: Narzędzia takie jak Httpstatus.io lub Screaming Frog SEO Spider mogą pomóc zidentyfikować i usunąć niepotrzebne łańcuchy przekierowań.
Eliminacja zasobów blokujących renderowanie
Eliminacja zasobów blokujących renderowanie jest kluczową praktyką w optymalizacji szybkości ładowania strony internetowej. Zasoby takie jak CSS i JavaScript mogą opóźniać wyświetlanie treści na stronie, gdy są ładowane w tradycyjny sposób. Oto kilka sposobów na zarządzanie tymi zasobami, aby poprawić wydajność strony:
1. Optymalizacja CSS: Krytyczny CSS: Krytyczny CSS to minimalny zestaw stylów niezbędnych do renderowania widocznej części strony (powyżej linii zgięcia). Powinien być on dostarczany wewnątrz znacznika <head> strony, aby szybko renderować zawartość, podczas gdy pozostałe style są ładowane asynchronicznie.
Asynchroniczne ładowanie niekrytycznego CSS: Użyj atrybutu media lub JavaScript, aby ładować pozostałe arkusze stylów asynchronicznie, co pozwoli na szybsze renderowanie krytycznej części strony.
2. Optymalizacja JavaScript: Asynchroniczne ładowanie: Skrypty, które nie są krytyczne dla początkowego renderowania strony, mogą być ładowane asynchronicznie za pomocą atrybutu async lub defer w tagu <script>. Pozwala to na kontynuację procesu ładowania strony bez czekania na pobranie i wykonanie skryptu. Minimalizacja i minifikacja: Podobnie jak w przypadku CSS, skrypty JavaScript powinny być minimalizowane do ich krytycznego minimum i minifikowane, aby zmniejszyć ich rozmiar i czas ładowania.
3. Wykorzystanie pamięci podręcznej przeglądarki: Dla zasobów statycznych, takich jak CSS i JavaScript, ustaw odpowiednie nagłówki cache’owania, aby przeglądarki mogły przechowywać te pliki lokalnie. Dzięki temu, przy kolejnych wizytach, ładowanie tych zasobów może być pominięte, co przyspiesza czas ładowania strony.
4. Usuwanie nieużywanego CSS i JavaScript: Narzędzia takie jak PurifyCSS, UnCSS lub Tree-shaking w przypadku JavaScript mogą pomóc w identyfikacji i usunięciu kodu, który nie jest wykorzystywany, co zmniejsza rozmiar zasobów i przyspiesza czas ładowania.
5. Wykorzystanie CDN: Rozważ użycie sieci dostarczania treści (CDN) dla zasobów statycznych. CDN mogą zmniejszyć czas ładowania zasobów poprzez serwowanie plików z lokalizacji bliższej użytkownikowi.
6. Testowanie i analiza: Regularnie testuj wydajność strony za pomocą narzędzi takich jak Google PageSpeed Insights, Lighthouse lub WebPageTest, aby zidentyfikować i usunąć zasoby blokujące renderowanie.
Implementacja tych praktyk może znacząco poprawić szybkość ładowania i reaktywność strony internetowej, co z kolei wpłynie pozytywnie na doświadczenie użytkownika i pozycjonowanie w wyszukiwarkach. Pamiętaj, że każda strona jest unikalna, więc strategie te mogą wymagać dostosowania do konkretnych potrzeb i warunków.
Asynchroniczne ładowanie plików
Asynchroniczne ładowanie plików jest techniką optymalizacji, która pozwala na równoczesne ładowanie strony i jej zasobów, takich jak skrypty JavaScript czy arkusze stylów CSS, bez blokowania renderowania strony. Oznacza to, że użytkownik może szybciej zobaczyć i interagować ze stroną, nawet jeśli nie wszystkie zasoby zostały jeszcze załadowane. Oto kluczowe informacje na temat asynchronicznego ładowania:
Asynchroniczne ładowanie JavaScript
- Atrybut async: Dodanie atrybutu async do tagu <script> pozwala na asynchroniczne ładowanie skryptu. Skrypt zostanie wykonany, jak tylko zostanie pobrany, co może być w dowolnym momencie procesu ładowania strony. Idealne do skryptów, które nie zależą od innych skryptów ani nie modyfikują DOM na początku ładowania strony.
<script async src=”ścieżka/do/skryptu.js”></script>
- Atrybut defer: Atrybut defer również pozwala na asynchroniczne ładowanie skryptów, ale gwarantuje, że skrypt zostanie wykonany dopiero po pełnym załadowaniu dokumentu HTML i w kolejności, w jakiej skrypty pojawiają się w dokumencie. Jest to przydatne dla skryptów, które zależą od pełnego załadowania strony lub innych skryptów.
<script defer src=”ścieżka/do/skryptu.js”></script>
Asynchroniczne ładowanie CSS
- Ładowanie CSS za pomocą JavaScript: Można asynchronicznie ładować CSS, używając JavaScript do dynamicznego dodania tagu <link> do dokumentu. Jest to szczególnie przydatne dla stylów, które nie są krytyczne dla początkowego wyświetlenia strony.
var link = document.createElement(’link’); link.rel = 'stylesheet’; link.href = 'ścieżka/do/pliku.css’; document.head.appendChild(link);
- Media Queries: Użycie atrybutu media w tagu <link> dla arkuszy stylów może również pomóc w asynchronicznym ładowaniu CSS, poprzez ładowanie stylów tylko wtedy, gdy spełnione są określone warunki, np. określona szerokość ekranu.
<link rel=”stylesheet” href=”print.css” media=”print”>
Korzyści z asynchronicznego ładowania
- Lepsza wydajność: Strona ładuje się i staje się interaktywna szybciej, ponieważ przeglądarka nie musi czekać na pobranie i wykonanie wszystkich skryptów lub załadowanie wszystkich stylów, aby zrenderować strony.
- Lepsze doświadczenie użytkownika: Użytkownicy doceniają szybsze czasy ładowania, co może prowadzić do lepszych wskaźników zaangażowania i niższych wskaźników odrzuceń.
Implementując asynchroniczne ładowanie, ważne jest, aby zwrócić uwagę na zależności między zasobami oraz na to, jak ich asynchroniczne ładowanie może wpłynąć na działanie strony, aby zapewnić płynne i efektywne doświadczenie
Elementy do poprawy po stronie hostingu
Poprawa szybkości ładowania strony internetowej często wymaga podjęcia działań nie tylko na poziomie kodu i optymalizacji treści, ale również po stronie serwera hostingu. Oto kilka kluczowych elementów, które warto rozważyć, aby poprawić wydajność hostingu i przyspieszyć swoją stronę:
1. Wybór odpowiedniego hostingu. Rodzaj hostingu: Wybór między hostingiem współdzielonym, VPS (Virtual Private Server), a dedykowanym serwerem ma znaczący wpływ na wydajność. Hosting dedykowany i VPS zazwyczaj oferują lepszą wydajność i stabilność dla stron o wysokim ruchu. Lokalizacja serwera: Serwery bliżej geograficznie do Twojej grupy docelowej mogą znacznie zmniejszyć czas odpowiedzi serwera, co bezpośrednio przekłada się na szybkość ładowania strony.
2. Użycie CDN (Content Delivery Network): CDN przechowuje kopię Twoich zasobów na wielu serwerach rozmieszczonych geograficznie, dzięki czemu treść jest dostarczana użytkownikowi z najbliższej lokalizacji, co redukuje opóźnienia i przyspiesza ładowanie strony.
3. Optymalizacja bazy danych: Regularne czyszczenie i optymalizacja bazy danych mogą poprawić czas ładowania strony poprzez szybsze zapytania. Dotyczy to zwłaszcza stron opartych na systemach CMS, takich jak WordPress, gdzie stare wersje wpisów, niepotrzebne komentarze i meta-dane mogą obciążać bazę.
4. Kompresja na poziomie serwera: Włączenie kompresji Gzip lub Brotli dla plików wysyłanych z serwera może znacznie zmniejszyć ilość danych przesyłanych przez internet, co przyspiesza czas ładowania strony dla użytkownika.
5. Caching na poziomie serwera: Konfiguracja cache’owania na poziomie serwera dla często żądanych zasobów zmniejsza potrzebę wielokrotnego przetwarzania tych samych żądań, co przyspiesza dostarczanie treści do użytkownika. Można to osiągnąć za pomocą rozwiązań takich jak Varnish Cache.
6. Wersja PHP i oprogramowania serwera: Upewnij się, że korzystasz z najnowszej stabilnej wersji PHP oraz oprogramowania serwera, takiego jak Apache lub Nginx. Nowe wersje zazwyczaj oferują lepszą wydajność i bezpieczeństwo.
7. Monitorowanie wydajności serwera: Regularne monitorowanie użycia zasobów serwera (CPU, pamięć RAM, dysk, pasmo) może pomóc w wykrywaniu i rozwiązywaniu problemów wpływających na wydajność strony.
8. SSL/TLS i HTTP/2: Wdrażanie certyfikatów SSL/TLS wraz z obsługą protokołu HTTP/2 może poprawić szybkość ładowania strony dzięki lepszemu zarządzaniu połączeniami i szyfrowaniu danych.
Każda z tych zmian wymaga indywidualnej oceny i implementacji, ale razem mogą znacząco przyczynić się do poprawy szybkości i stabilności działania strony internetowej.
Kompresja Gzip
Kompresja Gzip jest metodą kompresji danych stosowaną do zmniejszenia rozmiaru plików wysyłanych z serwera do przeglądarki użytkownika. Jest to popularna technika optymalizacji wydajności strony internetowej, ponieważ mniejsze pliki ładują się szybciej, co przekłada się na lepsze doświadczenie użytkownika i może pozytywnie wpływać na pozycjonowanie w wyszukiwarkach. Oto, co warto wiedzieć o kompresji Gzip:
Jak działa kompresja Gzip?
Kompresja Gzip redukuje rozmiar plików tekstowych, takich jak HTML, CSS, i JavaScript, poprzez wyeliminowanie redundantnych danych i zmniejszenie liczby bitów potrzebnych do reprezentacji oryginalnych danych. Gdy przeglądarka użytkownika żąda zasobu z serwera, serwer może wysłać skompresowaną wersję pliku, jeśli przeglądarka wskaże, że obsługuje kompresję Gzip. Po otrzymaniu, przeglądarka dekompresuje plik, przywracając go do oryginalnego stanu, aby mógł być prawidłowo przetworzony.
Wdrażanie kompresji Gzip
Wdrożenie kompresji Gzip zależy od konfiguracji serwera. Dla najpopularniejszych serwerów internetowych proces ten zwykle polega na dodaniu kilku linii konfiguracji:
- Apache: W pliku .htaccess można włączyć Gzip, używając modułu mod_deflate:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
- Nginx: W konfiguracji Nginx, kompresja Gzip może być włączona w pliku konfiguracyjnym, np. nginx.conf:
gzip on; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
- IIS: Dla serwerów IIS, kompresja Gzip jest konfigurowana przez Menedżera IIS w sekcji „Kompresja”.
Korzyści z kompresji Gzip
- Zmniejszenie czasu ładowania: Skompresowane pliki są mniejsze i ładują się szybciej, co poprawia szybkość strony.
- Zmniejszenie zużycia pasma: Kompresja zmniejsza ilość danych przesyłanych przez sieć, co może być szczególnie ważne dla użytkowników z ograniczonym dostępem do internetu.
- Lepsze pozycjonowanie w wyszukiwarkach: Szybkość ładowania strony jest jednym z czynników branych pod uwagę przez algorytmy wyszukiwarek, więc kompresja Gzip może pomóc w SEO.
Kompresja Gzip to stosunkowo prosta, ale bardzo skuteczna metoda optymalizacji, która może przynieść znaczące korzyści dla każdej strony internetowej.
Wersja PHP
Aktualizacja do najnowszej wersji PHP jest jednym z najłatwiejszych i najskuteczniejszych sposobów na zwiększenie szybkości i bezpieczeństwa twojej strony internetowej. PHP to język skryptowy po stronie serwera, używany na szeroką skalę w tworzeniu stron internetowych. Każda nowa wersja PHP przynosi ze sobą poprawy wydajności, nowe funkcje, oraz poprawki bezpieczeństwa, co sprawia, że aktualizacja jest kluczowym elementem utrzymania strony.
Dlaczego aktualizacja PHP jest ważna?
- Poprawa wydajności: Nowe wersje PHP, takie jak PHP 7.x i PHP 8.x, znacznie przewyższają starsze wersje pod względem szybkości wykonania. Można zauważyć znaczną różnicę w czasie ładowania strony i reakcji serwera po aktualizacji.
- Zwiększone bezpieczeństwo: Z każdą aktualizacją wprowadzane są łatki bezpieczeństwa, które chronią przed nowo odkrytymi podatnościami. Utrzymywanie aktualnej wersji PHP jest krytyczne, aby uniknąć wykorzystania znanych luk przez atakujących.
- Nowe funkcje: Nowe wersje PHP wprowadzają nowe funkcje i możliwości, które mogą ułatwić i przyspieszyć rozwój strony, umożliwiając implementację nowocześniejszych i efektywniejszych rozwiązań.
- Wsparcie społeczności: Starsze wersje PHP są stopniowo wycofywane z oficjalnego wsparcia, co oznacza, że nie będą już otrzymywać aktualizacji bezpieczeństwa ani poprawek błędów. Utrzymywanie aktualnej wersji PHP zapewnia dostęp do wsparcia społeczności i deweloperów.
Jak zaktualizować PHP?
Proces aktualizacji PHP różni się w zależności od konfiguracji hostingu i serwera. Oto ogólne kroki, które należy podjąć:
- Sprawdzenie kompatybilności: Przed aktualizacją sprawdź, czy Twoja strona, w tym wszystkie wtyczki i motywy, są kompatybilne z nową wersją PHP.
- Backup: Zawsze wykonaj pełną kopię zapasową swojej strony internetowej i bazy danych przed dokonaniem aktualizacji.
- Aktualizacja na serwerze: Proces aktualizacji będzie różnić się w zależności od środowiska hostingowego. Wiele usług hostingowych oferuje możliwość zmiany wersji PHP bezpośrednio z panelu administracyjnego hostingu. W przypadku serwerów własnych aktualizację można przeprowadzić za pomocą menedżera pakietów systemu operacyjnego.
- Testowanie po aktualizacji: Po zaktualizowaniu PHP, dokładnie przetestuj swoją stronę, aby upewnić się, że wszystkie elementy funkcjonują poprawnie.
Aktualizacja PHP może być jednym z najprostszych sposobów na znaczne zwiększenie wydajności i bezpieczeństwa Twojej strony internetowej. Zawsze pamiętaj o regularnym sprawdzaniu dostępności nowych wersji i utrzymywaniu oprogramowania na bieżąco.
Protokół HTTP/2
Protokół HTTP/2 stanowi znaczącą ewolucję standardu HTTP, wprowadzając szereg usprawnień mających na celu zwiększenie szybkości ładowania stron internetowych i poprawę ogólnej wydajności sieci. Opracowany przez grupę roboczą HTTP w IETF, HTTP/2 został opublikowany jako RFC 7540 w maju 2015 roku. Oto kluczowe cechy i korzyści wynikające z implementacji HTTP/2:
Wielokrotne żądania i odpowiedzi na jednym połączeniu: HTTP/2 wprowadza multiplexing, który pozwala na wysyłanie wielu żądań i odbieranie odpowiedzi równocześnie przez jedno połączenie TCP. Usuwa to problem blokowania kolejki (head-of-line blocking) charakterystyczny dla HTTP/1.1, gdzie proces obsługi żądań odbywa się sekwencyjnie.
Kompresja nagłówków: HTTP/2 wprowadza algorytm HPACK do kompresji nagłówków HTTP. Dzięki temu zmniejsza się ilość danych przesyłanych podczas wymiany żądań i odpowiedzi, co jest szczególnie korzystne w środowiskach o ograniczonej przepustowości i wysokim opóźnieniu.
Priorytetyzacja żądań: Protokół pozwala na ustalanie priorytetów dla żądań HTTP, co umożliwia serwerom lepsze zarządzanie zasobami i szybsze przetwarzanie krytycznych żądań, co przekłada się na szybsze ładowanie stron.
Serwerowe wypychanie zasobów (Server Push): HTTP/2 wprowadza mechanizm „server push”, który pozwala serwerom na inicjowanie wysyłki zasobów do przeglądarki klienta jeszcze przed jej żądaniem, bazując na przewidywaniu potrzeb klienta. Dzięki temu możliwe jest jeszcze szybsze dostarczanie zasobów niezbędnych do wyrenderowania strony.
Jak wdrożyć HTTP/2?
- Wsparcie serwera: Pierwszym krokiem jest upewnienie się, że Twój serwer internetowy (np. Apache, Nginx, IIS) oraz oprogramowanie serwera obsługują HTTP/2.
- Bezpieczne połączenie: HTTP/2 wymaga użycia HTTPS, co oznacza konieczność posiadania ważnego certyfikatu SSL/TLS.
- Konfiguracja serwera: Następnie należy odpowiednio skonfigurować serwer, aby włączyć obsługę HTTP/2. Wiele nowoczesnych serwerów posiada HTTP/2 włączone domyślnie lub wymaga jedynie drobnych zmian konfiguracyjnych.
Korzyści z HTTP/2
- Zwiększona szybkość ładowania stron: Dzięki multiplexingu, kompresji nagłówków i serwerowemu wypychaniu zasobów, strony ładowane są znacznie szybciej.
- Lepsze wykorzystanie połączeń sieciowych: Redukcja liczby połączeń wymaganych do ładowania strony zmniejsza obciążenie serwerów i sieci.
- Poprawa doświadczeń użytkownika: Szybsze ładowanie stron bezpośrednio przekłada się na lepsze doświadczenia użytkownika, co jest kluczowe dla utrzymania uwagi odwiedzających i potencjalnie poprawia konwersję.
Migracja na HTTP/2 jest zdecydowanie zalecana dla wszystkich stron internetowych, które dążą do poprawy wydajności i jakości obsługi użytkownika.
TTFB
TTFB, czyli Time to First Byte, to miara, która określa czas od momentu złożenia przez użytkownika żądania do serwera po konkretną stronę lub zasób do momentu, gdy przeglądarka otrzyma pierwszy bajt danych z serwera. Jest to ważny wskaźnik wydajności strony internetowej, który może mieć wpływ na szybkość ładowania strony i ogólne doświadczenie użytkownika. Niski TTFB oznacza, że serwer szybko reaguje na żądania, co jest pożądane dla optymalnej wydajności strony.
Czynniki wpływające na TTFB:
- Czas odpowiedzi serwera: Obejmuje szybkość, z jaką serwer przetwarza żądanie i zwraca dane. Może być związany z optymalizacją oprogramowania serwera, sprzętu, konfiguracji oraz ogólną wydajnością hostingu.
- Sieć i połączenie: Obejmuje opóźnienia wynikające z prędkości połączenia internetowego oraz lokalizacji geograficznej użytkownika względem serwera.
- Obciążenie serwera: Wysokie obciążenie może spowolnić czas odpowiedzi serwera, szczególnie na współdzielonych platformach hostingowych.
- Konfiguracja bazy danych: W przypadku dynamicznych stron internetowych, opóźnienia w dostępie do bazy danych mogą wpłynąć na TTFB.
Jak poprawić TTFB?
- Optymalizacja serwera: Upewnij się, że serwer jest dobrze skonfigurowany i zoptymalizowany pod kątem szybkiego przetwarzania żądań. To może obejmować aktualizację do szybszego oprogramowania serwera, korzystanie z pamięci podręcznej na poziomie serwera i optymalizację baz danych.
- Wykorzystanie CDN (Content Delivery Network): CDN może znacząco zredukować TTFB dla użytkowników z różnych lokalizacji geograficznych, dostarczając zawartość z serwera znajdującego się najbliżej użytkownika.
- Upgrade planu hostingowego: Jeśli serwer jest regularnie przeciążony, rozważ upgrade do wydajniejszego planu hostingowego lub migrację na dedykowany serwer, gdzie zasoby nie są dzielone z innymi stronami.
- SSL/TLS i HTTP/2: Implementacja protokołu HTTP/2 i optymalizacja konfiguracji SSL/TLS może poprawić czas nawiązywania połączenia, co pośrednio wpłynie na TTFB.
- Geograficzne rozmieszczenie serwerów: Dla stron o globalnym zasięgu, rozmieszczenie serwerów blisko głównych grup użytkowników może zmniejszyć opóźnienia sieciowe i poprawić TTFB.
Monitorowanie TTFB i regularne przeprowadzanie optymalizacji to klucz do zapewnienia, że użytkownicy mają szybkie i pozytywne doświadczenia podczas korzystania ze strony. Warto używać narzędzi takich jak Google PageSpeed Insights, WebPageTest lub Lighthouse, aby śledzić TTFB i inne wskaźniki wydajności strony.
CDN CloudFlare
CloudFlare to jedna z najbardziej rozpoznawalnych usług Content Delivery Network (CDN), która oferuje także szeroki zakres funkcji związanych z bezpieczeństwem i optymalizacją wydajności stron internetowych. CDN to sieć rozproszonych serwerów, które dostarczają treści strony internetowej użytkownikom na podstawie ich geograficznej lokalizacji, co zwiększa szybkość ładowania strony i poprawia ogólne doświadczenie użytkownika.
Kluczowe funkcje CloudFlare:
- Rozproszona sieć dostarczania treści: CloudFlare posiada serwery rozmieszczone na całym świecie, co pozwala na szybkie dostarczanie treści użytkownikom, niezależnie od ich lokalizacji, poprzez przechowywanie kopii zasobów strony (takich jak obrazy, pliki CSS i JavaScript) na serwerach CDN.
- Optymalizacja wydajności: CloudFlare automatycznie optymalizuje rozmiar plików stron internetowych (np. poprzez kompresję), co dodatkowo przyspiesza ich ładowanie. Usługa obsługuje także nowoczesne protokoły, takie jak HTTP/2 i HTTP/3, zapewniając jeszcze szybsze połączenia.
- Bezpieczeństwo i ochrona DDoS: CloudFlare oferuje zaawansowane rozwiązania w zakresie bezpieczeństwa, w tym ochronę przed atakami DDoS, bezpieczne połączenia SSL, firewall aplikacji internetowych (WAF) oraz funkcje zapobiegające scrapowaniu danych i innym zagrożeniom.
- Łatwość konfiguracji i zarządzania: Dzięki przyjaznemu dla użytkownika interfejsowi, konfiguracja i zarządzanie usługami CloudFlare jest proste. Możliwe jest szybkie włączenie lub wyłączenie poszczególnych funkcji, dostosowanie ustawień ochrony oraz monitorowanie ruchu i zagrożeń.
- Bezpłatny plan i elastyczne opcje płatności: CloudFlare oferuje plan podstawowy, który jest bezpłatny i zapewnia podstawową ochronę i optymalizację dla stron internetowych. Dla bardziej wymagających użytkowników dostępne są plany płatne, oferujące dodatkowe funkcje i większe możliwości konfiguracji.
Integracja z CloudFlare zazwyczaj wymaga zmiany serwerów nazw (DNS) dla domeny strony na serwery CloudFlare. Proces ten jest dobrze udokumentowany i wspierany przez interaktywne instrukcje w panelu zarządzania CloudFlare. Po zmianie DNS, ruch do i z witryny jest kierowany przez sieć CloudFlare, co umożliwia optymalizację wydajności i zapewnienie bezpieczeństwa.
CloudFlare to kompleksowe rozwiązanie CDN, które poprawia wydajność i bezpieczeństwo stron internetowych. Dzięki globalnej sieci serwerów, zaawansowanym funkcjom ochrony przed atakami i prostocie zarządzania, jest popularnym wyborem wśród właścicieli stron internetowych różnej wielkości.
Podsumowanie: szybkość strony internetowej
Podsumowując, szybkość ładowania strony internetowej jest kluczowym elementem, który wpływa na doświadczenie użytkownika, pozycjonowanie w wyszukiwarkach i ogólną skuteczność obecności online. Aby optymalizować wydajność strony, ważne jest skupienie się na różnych aspektach, począwszy od optymalizacji zasobów strony, przez poprawę konfiguracji serwera, aż po wdrożenie nowoczesnych technologii. Kluczowe kroki, które pomogą przyspieszyć stronę internetową, obejmują:
- Optymalizację obrazów i innych mediów, aby zmniejszyć ich rozmiar bez znaczącej utraty jakości.
- Wykorzystanie lazy loading dla obrazów, wideo i innych zasobów, które nie są potrzebne od razu.
- Minifikację plików CSS, JS i HTML, aby zmniejszyć ich rozmiar i liczbę żądań do serwera.
- Wykorzystanie pamięci podręcznej przeglądarki do przechowywania często używanych zasobów na urządzeniu użytkownika.
- Ograniczenie liczby przekierowań i optymalizację kodu serwera, aby zminimalizować TTFB (Time to First Byte).
- Zastosowanie CDN (Content Delivery Network) do szybszego dostarczania treści użytkownikom na całym świecie.
- Aktualizację wersji PHP i innych technologii serwerowych do najnowszych wersji dla lepszej wydajności i bezpieczeństwa.
- Implementację protokołu HTTP/2 dla szybszego ładowania strony dzięki nowoczesnym technikom przesyłania danych.
Pamiętaj, że optymalizacja wydajności strony to proces ciągły, który wymaga regularnego monitorowania i dostosowywania strategii w odpowiedzi na zmieniające się technologie i oczekiwania użytkowników. Wykorzystując wspomniane narzędzia i techniki, możesz znacznie poprawić szybkość ładowania swojej strony, co przyczyni się do lepszego rankingu w wyszukiwarkach, wyższego zaangażowania użytkowników i, ostatecznie, lepszych wyników biznesowych. Jeśli jesteś zainteresowany przyspieszeniem swojej strony internetowej lub sklepu, skontaktuj się z nami!